
ReactJs, AngularJs, NodeJs e SharePoint? Sim! É o SPFx — Introdução
Vou ter que fazer uma introdução para contextualizar você de como essas plataformas open source chegaram ao mundo do SharePoint, espero que goste 😅 😅
Esse não é mais o futuro das plataformas Microsoft mas já o presente. Cada vez mais a Microsoft tem integrado plataformas open source aos seus produtos e o SharePoint na sua versão modern apresentada.
Voltando um pouquinho a um passado não tão distante
A Microsoft lançou, em sua versão 2013 do SharePoint, um novo modelo de desenvolvimento, focado em Add-ins ao invés do modelo tradicional de desenvolvimento que tínhamos, focando em um modelo onde os desenvolvedores SharePoint pudessem desenvolver utilizando não só C# mas também qualquer outra plataforma web para se conectar ao SharePoint e criar soluções mais robustas.
Verdade seja dita, os Add-ins não pegaram taaaaaanto assim, mas é um bom modelo de isolamento de solução e ao mesmo tempo integração com outras plataformas.
Esse modelo irritou um pouco os “desenvolvedores raiz” do SharePoint, que estavam acostumados a somente desenvolver utilizando c# no modelo de Object Model do SharePoint se conectando direto ao SharePoint, mas isso já mostrava uma Microsoft muito mais voltada a ampliar o mercado de integração e desenvolvimento de soluções para o SharePoint.
Com o aumento da adesão do SharePoint Online, a estratégia acabou mudando um pouco, e a Microsoft começou a focar mais ainda no modelo de desenvolvimento mais integrado e ainda mais voltado à ferramentas de mercado e frameworks e bibliotecas derivadas do javascript, foi quando a febre do Angular, e dos demais frameworks começou a acontecer.
E agora, como está essa situação?
Em 2016 a Microsoft começou a apresentar as Modern Pages e o conceito “Modern” da plataforma do SharePoint, que tem cada vez mais sendo discutido e visto em ação.
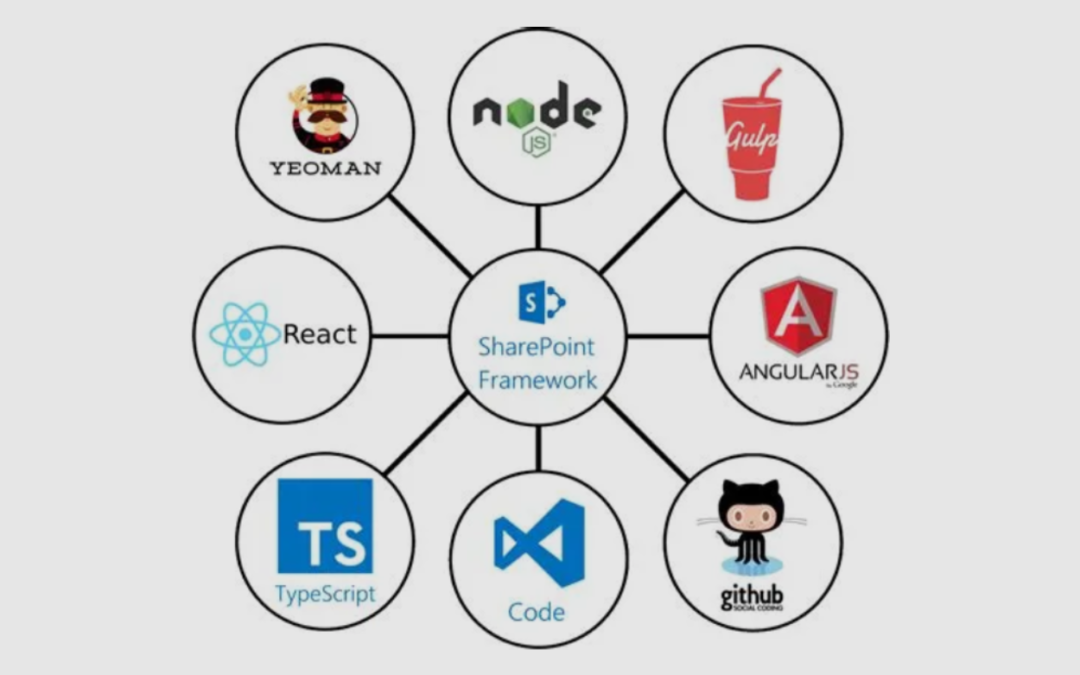
Nessa onda, surgiu o SharePoint Framework (ou SPFx), um novo modelo de desenvolvimento para SharePoint focado na sua versão modern.
É aí que entra o React.js, Angular.js e Knouckout.js na vida do SharePoint!
O SharePoint Framework trás consigo um novo modelo de desenvolvimento onde você utiliza esses frameworks (ou pode ser sem framework mesmo) para o desenvolvimento de webparts, extensões e comandos para o SharePoint, abrindo o mundo do SharePoint para os desenvolvedores dessas plataformas criarem soluções componentizadas e cada vez mais rápidas, inteligentes e integradas.
Utilizamos o Yeoman para a criação das soluções, Gulp para compilar o código, NPM para os pacotes e podemos implementar vários modelos de testes unitários também às nossas aplicações SharePoint (vamos discutir mais isso nos próximos posts)

Além disso as webparts podem utilizar os frameworks que citei acima e temos uma série de referências de componentes já existentes utilizando o Office Fabric UI, conjunto de componentes criados pela Microsoft para alavancar nosso desenvolvimento:

O desenvolvimento não depende mais do Visual Studio instalado, com um servidor com SharePoint dentro para o desenvolvimento, agora você consegue desenvolver sem precisar nem do SharePoint para testar algumas das funcionalidades, acredita?
Então você, desenvolvedor React, Angular, Vue, Javascript, pode agora desenvolver soluções robustas e cada vez mais integradas dentro do SharePoint! (e há muito espaço de trabalho com isso 😉)

Para saber mais sobre o SharePoint Framework, aqui vai algumas referências:

Fiquem ligados que em breve vou postar como podemos começar a trabalhar com isso e fazer nossas soluções utilizando essas plataformas.
