Global CoPilot Summit São Paulo 2024 – Como foi?
Olá pessoal! 👋
No último dia 10/05, tivemos o privilégio de participar da organização da primeira edicão do evento Global CoPilot Summit São Paulo, um evento organizado pela Microsoft em conjunto com Microsoft MVPs e líderes de comunidades técnicas ao redor do mundo para tratar de CoPilots e Inteligência Artificial com tecnologias Microsoft.
Como foi?
O evento contou com a organização dos mestres e amigos Allisson Scalco, Gustavo Moraes, Eduardo Amaral e Renato Romão, e foi realizado no Microsoft Reactor São Paulo.
A casa estava cheia e com diferentes perfis, desenvolvedores low-code e pró-code, consultores, pessoas da área de negócio, e todos com muita sede de aprender e trocar experiêcias. Aconteceram várias discussões interessantes também de pessoas que já estão trabalhando com isso no seu dia a dia e puderam compartilhar um pouco da sua experiência.
Tivemos 1 Keynote e 3 sessões bem mão na massa para demonstrar o poder da utilização, customização e estensibilidade de CoPilots para o Microsoft 365.

Sobre as sessões
KeyNote – Bob (Microsoft Cloud Advocate)
No keynote, Bob explicou o objetivo do evento que está acontecendo em várias outras localidades pelo mundo, o impacto dos CoPilots nos ecossistemas das empresas e no dia-a-dia das empresas, e também deu uma introdução dos pilares principais do que abordariamos no evento, Utilização, Criação e Customização dos CoPilots.

Melhorando sua produtividade com o Microsoft 365 CoPilot (Allisson Scalco e Maíra D’leutério)
Alisson e Maíra fizeram uma explicação bem detalhada dos diferentes reursos que o Microsoft 365 CoPilot tem no Teams, Outlook, Power Point, Word, Excel, e como ele pode melhorar e muito a nossa produtividade no dia a dia.

Generative AI com OpenAI e CoPilot Studio (Renato Romão e Eduardo Amaral)
Renato e Eduardo falaram sobre as possibilidades de utilizar IA Generativa com o CoPilot Studio para construir bots inteligentes que podem ser utilizados em conjunto com o Microsoft 365 CoPilot.

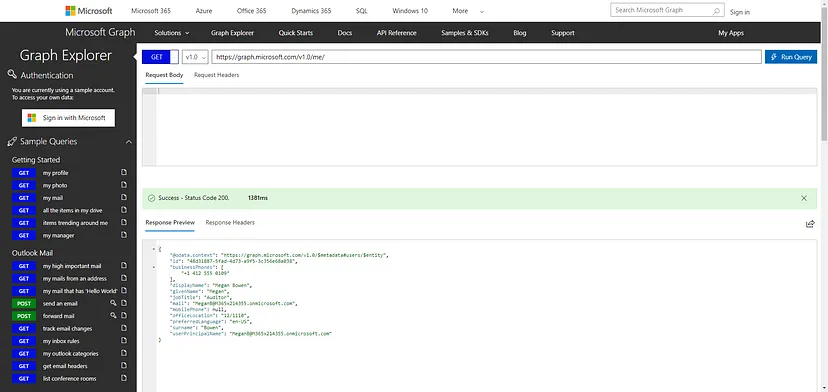
Estendendo seu CoPilot com Graph Connectors e Message Extensions (Douglas Romão e Gustavo Moraes)
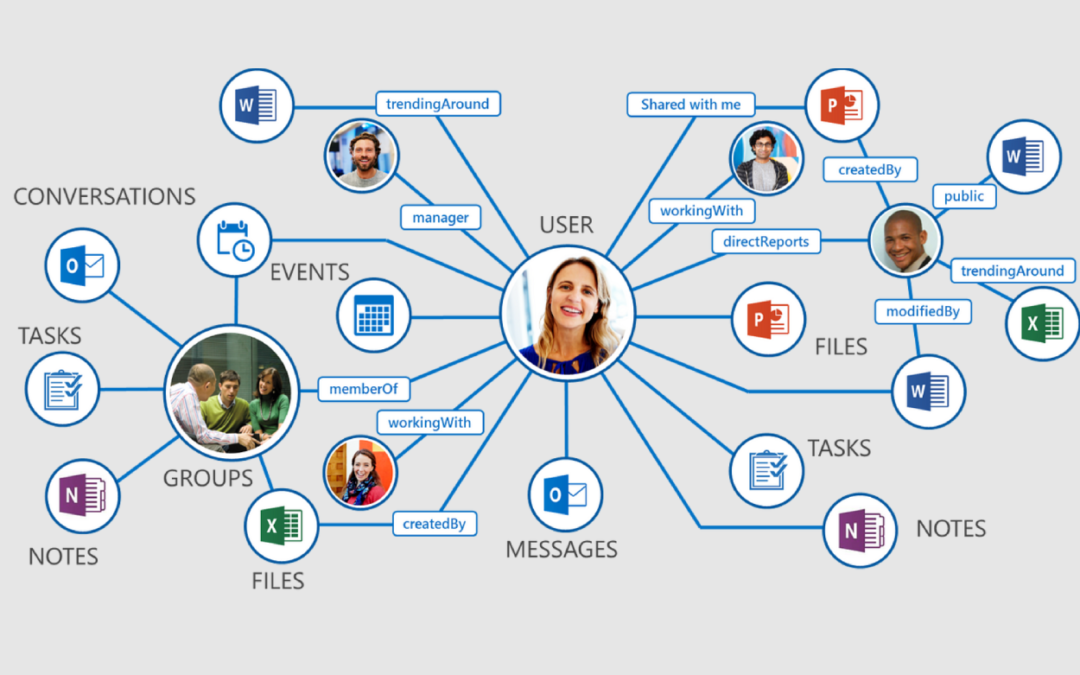
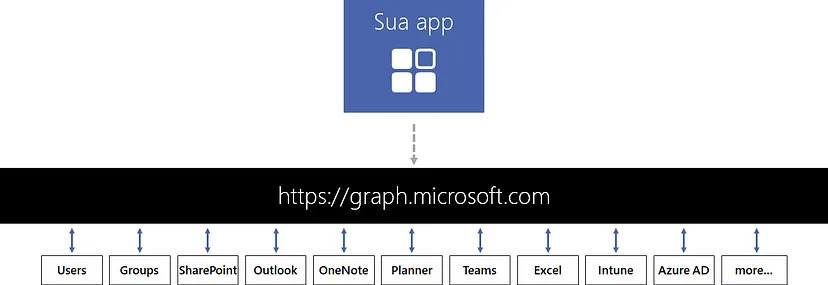
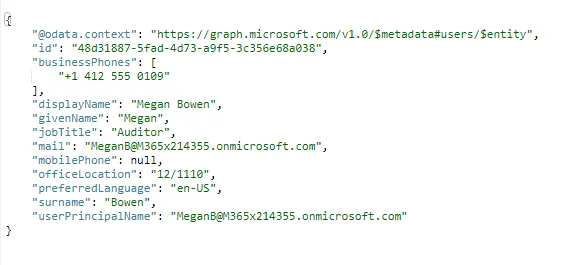
Na última sessão, eu e o Gustavo falamos sobre como podemos estender o Microsoft 365 CoPilot utilizando Graph Connectors e Message Extensions, uma forma de prover dados personalizados para seu CoPilot e garantir que ele utilize dados da empresa para interagir e responder às demandas dos usuários.

O evento foi muito bom, com muito networking, conhecimento e amigos reunidos, e esperamos agora o do ano que vem!