
Enviando notificações push para meus aplicativos no Power Apps usando Power Automate
Olá Pessoal! Depois de um tempo sem conseguir postar (desculpas por isso 😦 ), venho trazer um post para vocês sobre como podemos enviar mensagens de push para um aplicativo no Microsoft Power Apps utilizando o Microsoft Power Automate para isso.
Um cenário muito bom para utilizarmos isso poderia ser quando precisamos enviar algum tipo de notificação para nossos usuários sobre alguma atividade que eles tem que desempenhar ou como resultado de alguma ação que foi solicitada e está acontecendo no background, após ela ser concluída.
No exemplo que quero demonstrar, vamos criar uma funcionalidade no SharePoint para que quando criarmos uma nova “Mensagem de push”, será enviada diretamente para nosso aplicativo.
Power Apps
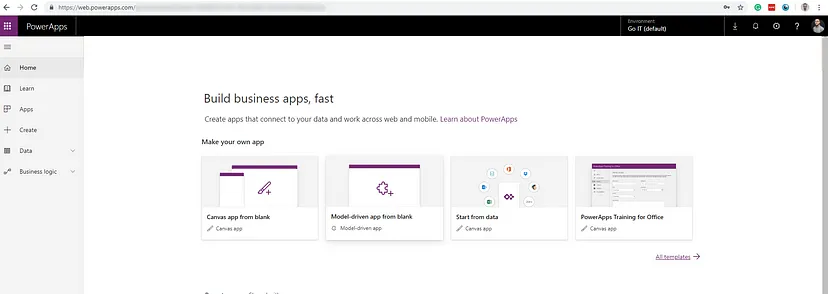
A primeira coisa a fazermos é criarmos o nosso aplicativo no PowerApps, vamos criar um aplicativo simples só para testarmos:
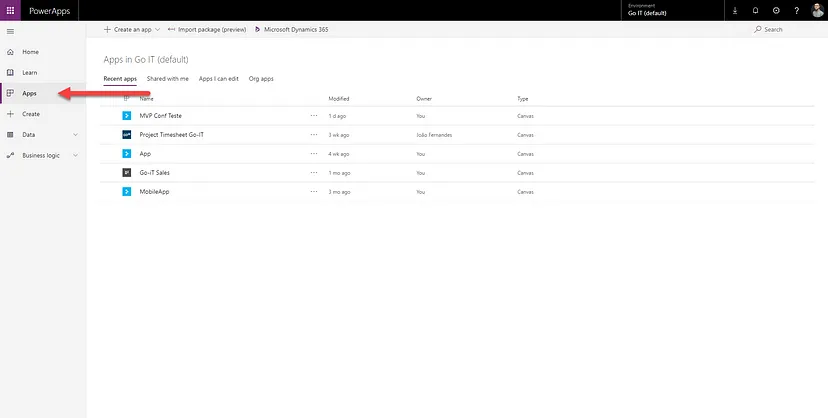
Abra http://web.powerapps.com;

No menu esquerdo, vá em Apps;

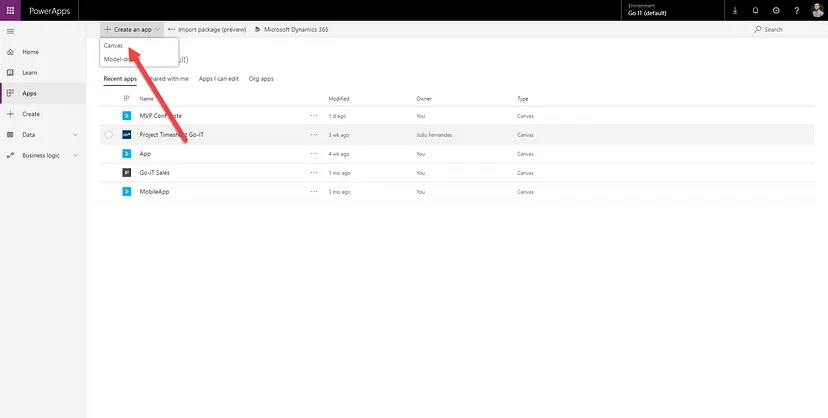
No menu superior, vá em Create an app > Canvas;

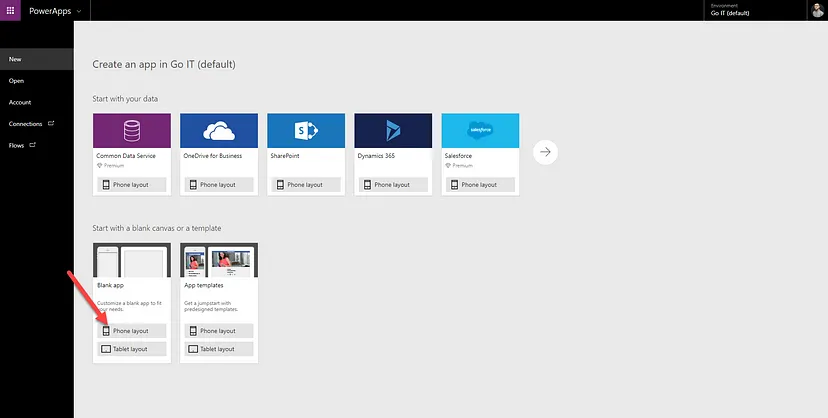
Vamos criar uma app para celular começando do zero:


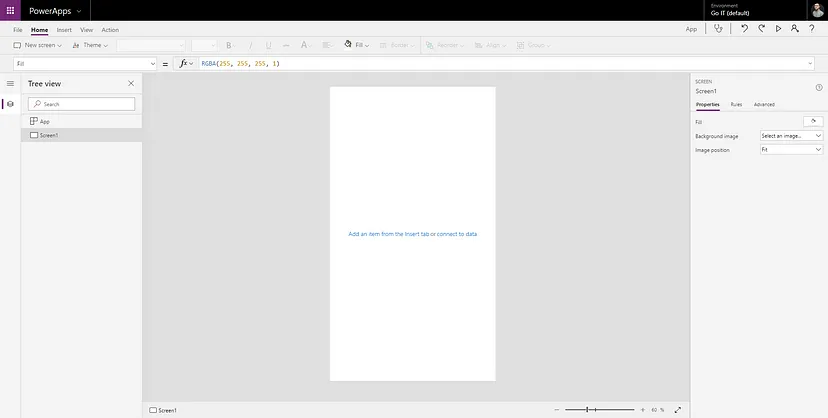
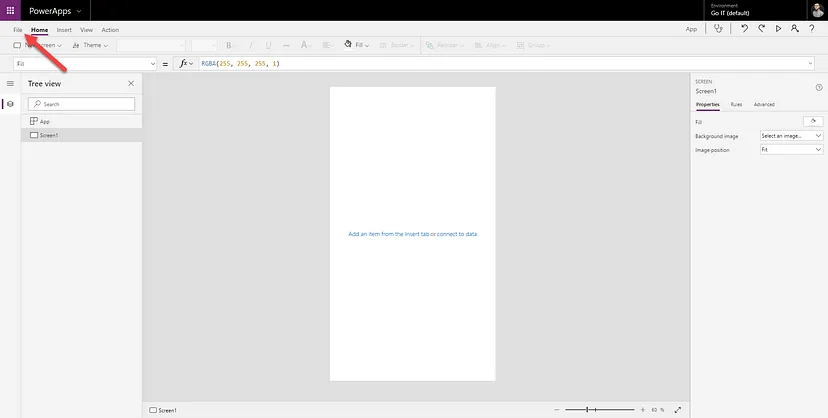
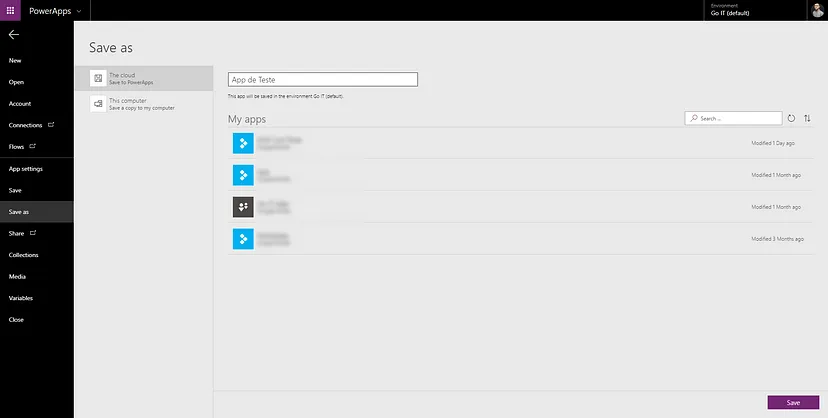
Por enquanto essa nossa App não precisa ter nada, então vamos no menu File > Save:


Pronto, aplicativo no PowerApps criado.

Microsoft SharePoint
Agora, vamos criar nossa base de dados, a aplicação que será responsável por criar o item de notificação de push para nosso aplicativo, nesse caso utilizaremos o SharePoint, mas esse é só um exemplo 🙂
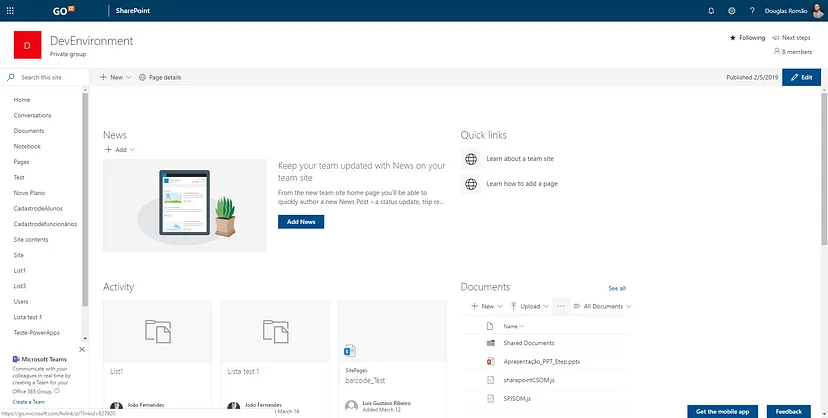
Abra um portal SharePoint que você queira utilizar, no meu caso tenho um site no SharePoint de desenvolvimento.

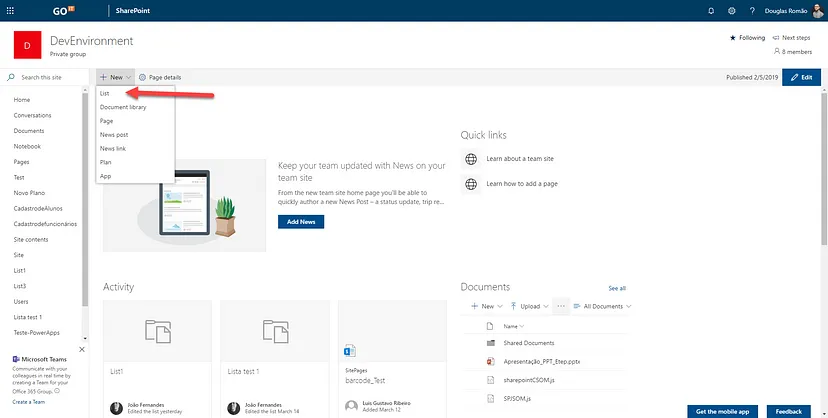
Vamos criar uma nova Lista no SharePoint para ser o local onde nossas notificações de push serão criadas para serem enviadas, vá no menu New > List:

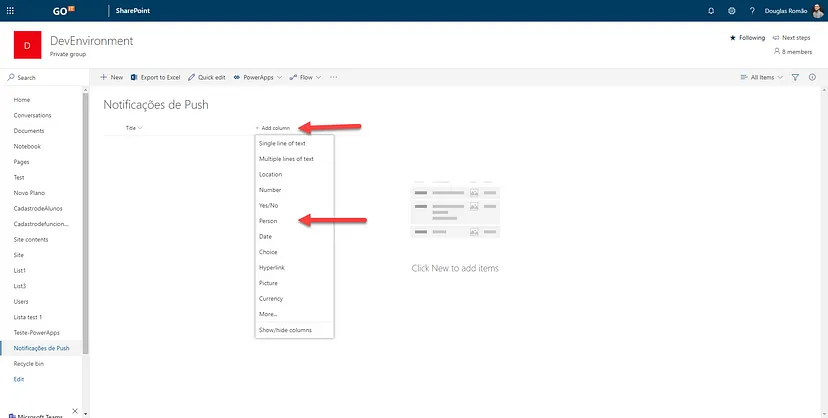
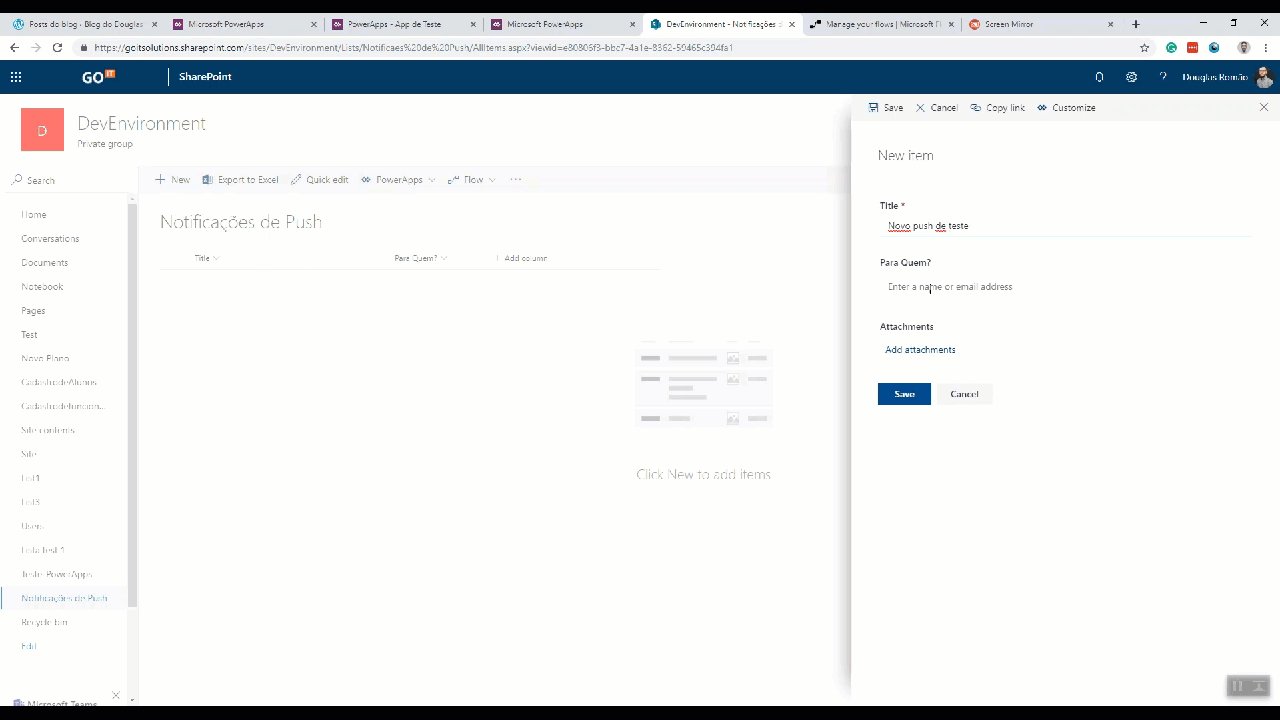
Vamos criar uma lista chamada Notificações de push:

Vamos usar a coluna Title padrão do SharePoint para ser a mensagem a ser enviada e vamos criar uma nova coluna para o usuário selecionar para quem essa mensagem de push deve ser enviada, clique em Add column > Person:

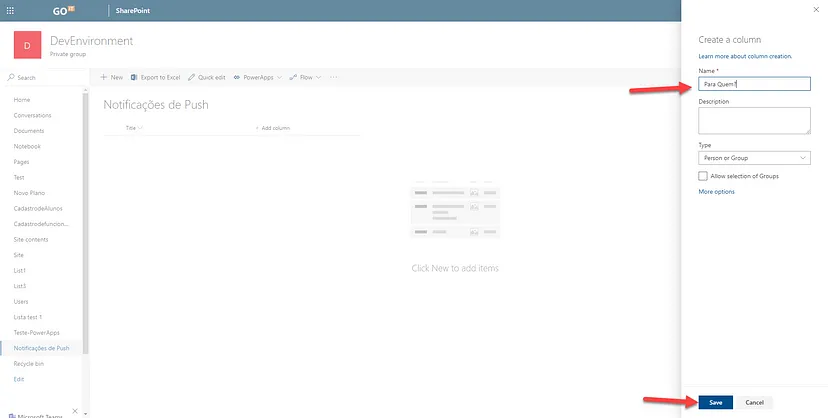
Vamos dar o nome de Para Quem? e vamos salvar:

Pronto, nosso SharePoint está pronto! Ao criar a lista já vamos ter as telas de criação, edição e remoção automaticamente — SharePoint é fera nisso! então nossa aplicação de entrada de dados está pronta, agora é irmos para o Flow e integrarmos tudo isso.
Power Automate
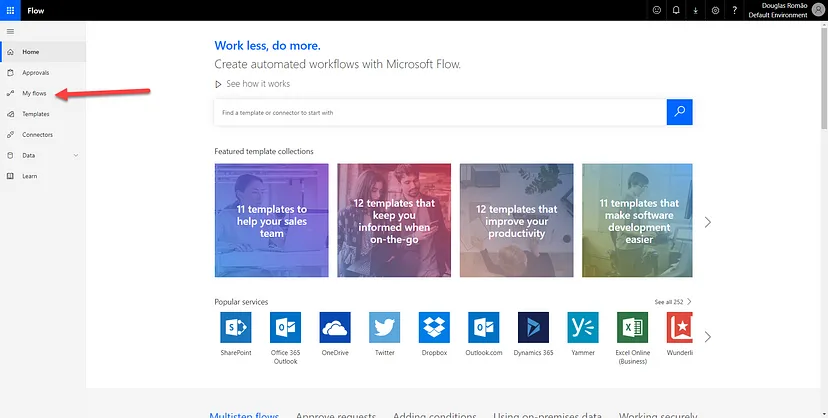
Agora, abra http://flow.microsoft.com;

Vá em My Flows:

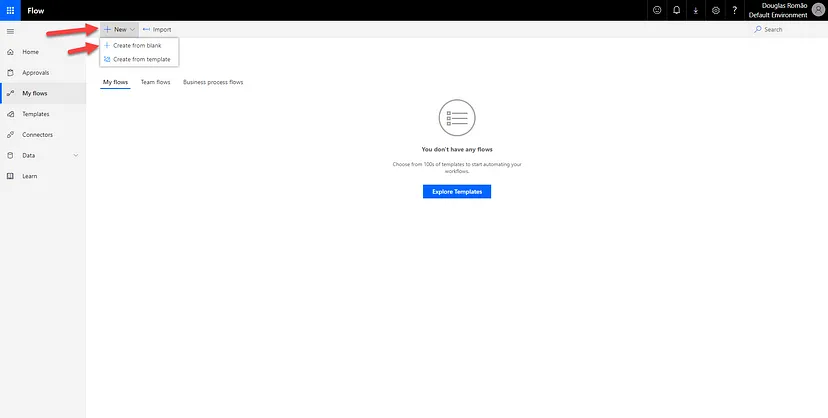
Vamos criar um fluxo do zero, clique em New > Create from blank:

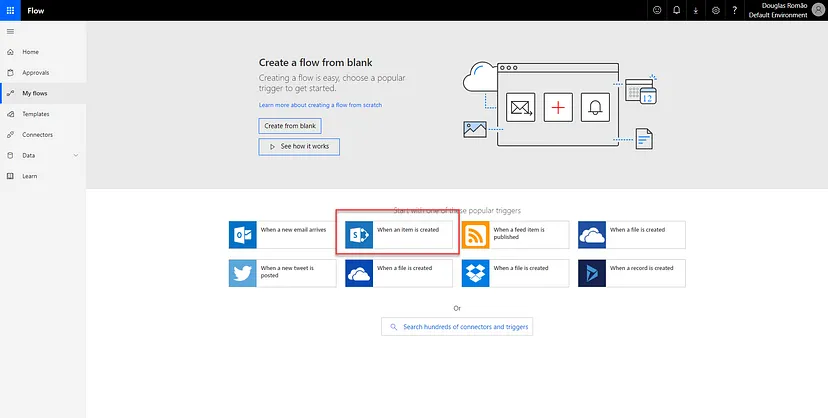
Vamos utilizar um dos triggers mais utilizados do Flow, o trigger “When an item is created” do SharePoint, ou seja, sempre que um novo item for criado em determinada lista, o Fluxo irá começar:


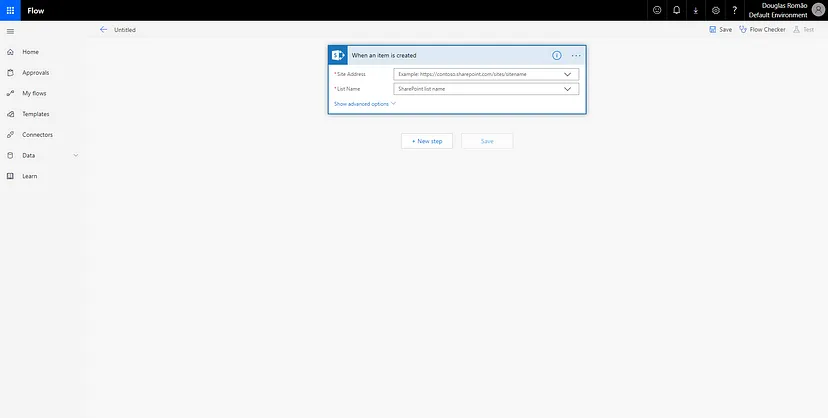
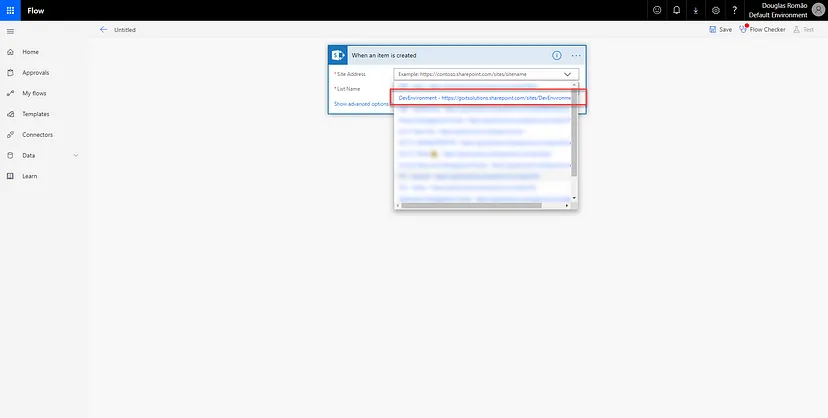
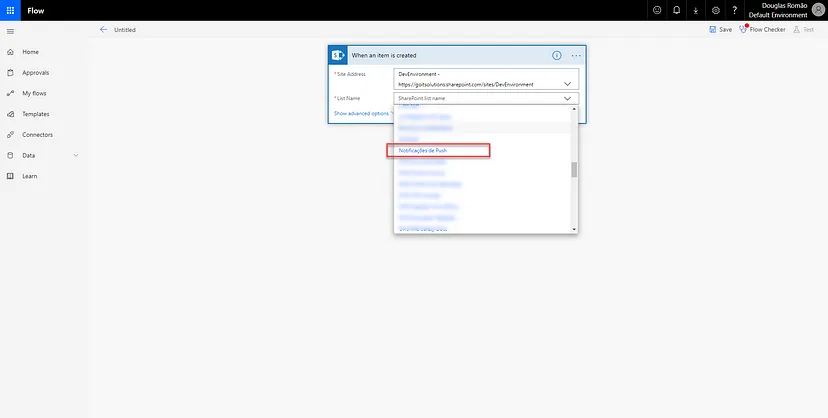
Vamos preencher as informações do trigger, selecione o site onde você criou a lista de Notificações de Push e também a lista:


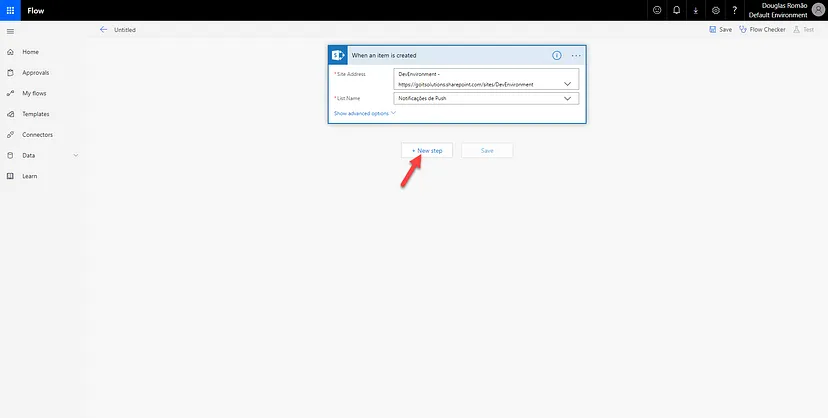
Vamos adicionar um novo step que será executado logo após o fluxo iniciar, clique em New step:

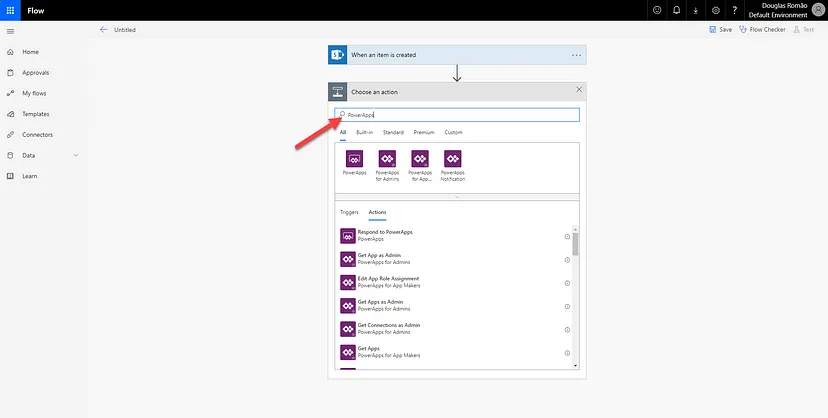
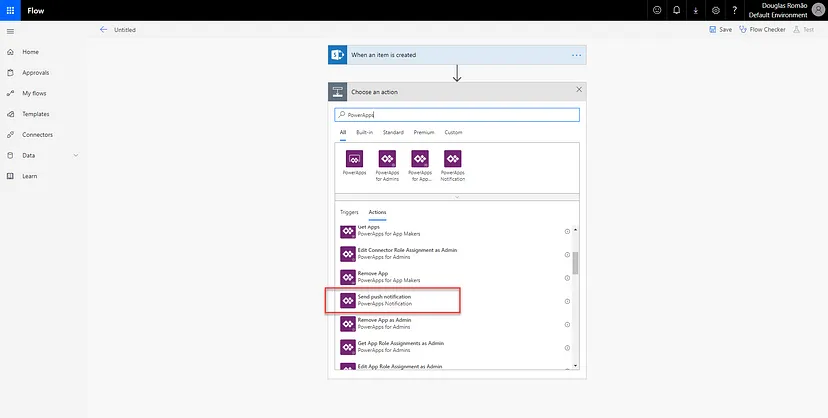
Procure por “PowerApps”:

Rolando a página, você encontrará uma ação chamada “Send push notification”, ela está em preview ainda mas já conseguimos utilizá-la e é muito boa! Basta clicar na ação:

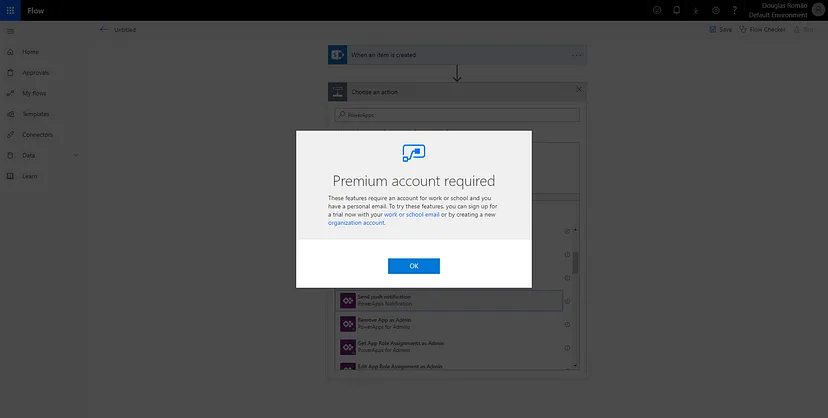
Uma informação importante: Infelizmente (ou felizmente) esse é um recurso Premium, então caso você não tenha licença premium ele irá te informar:

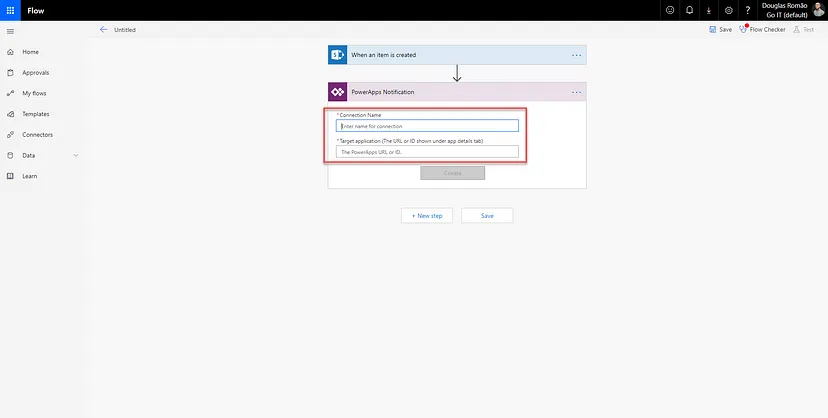
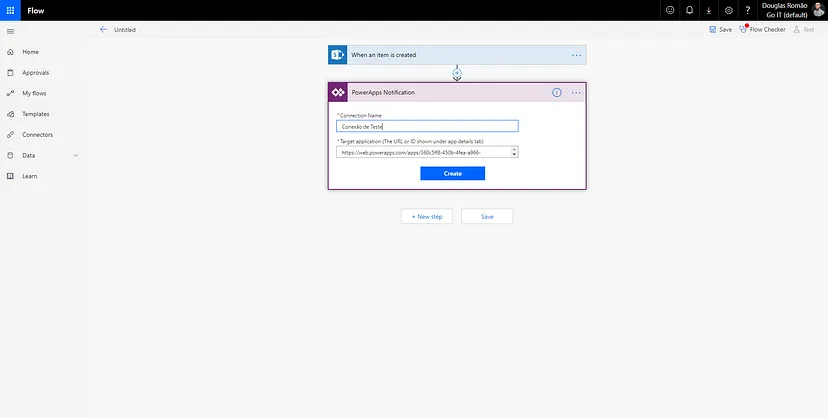
Caso sua conta esteja ok, você terá que configurar a ação de envio do push. Basicamente você tem que dar um nome para a Conexão (o que você quiser) e adicionar a url do seu aplicativo no PowerApps:

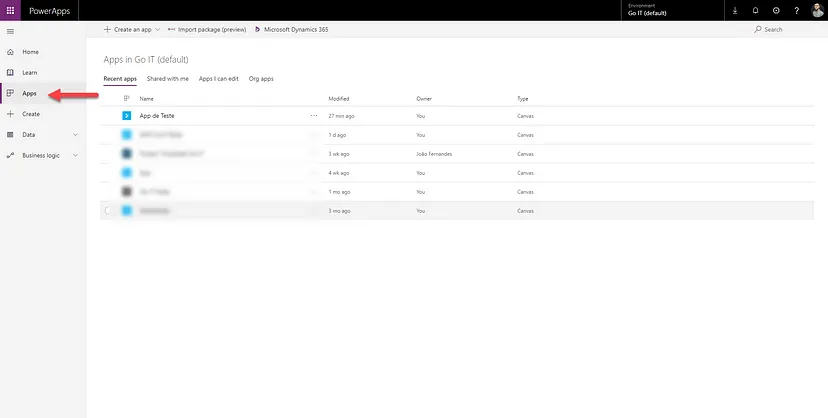
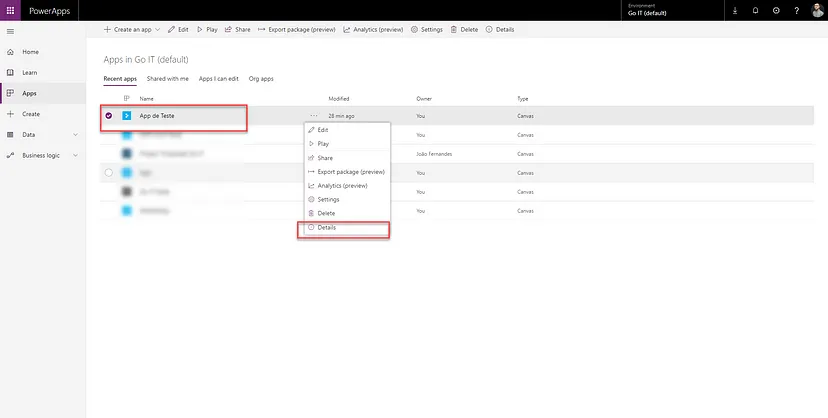
Para encontrar a Url do seu aplicativo, basta voltar para o PowerApps (https://web.powerapps.com/home ) > Apps;

Clique nos três pontos ao lado do seu aplicativo, e vá em Details:

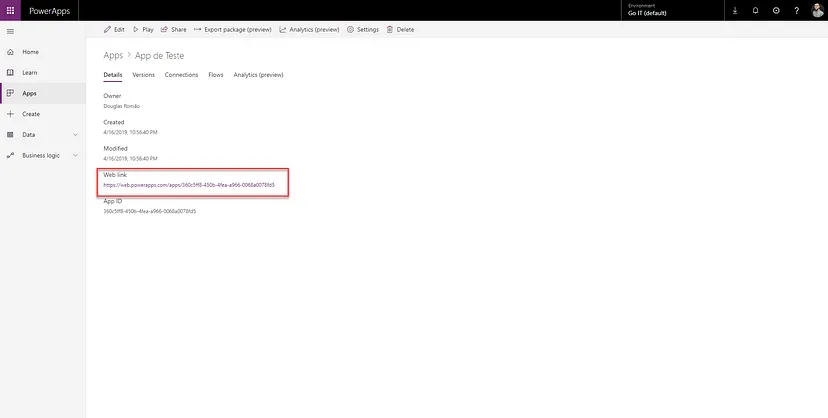
Basta copiar o valor da url em Web Link e cole no Flow:


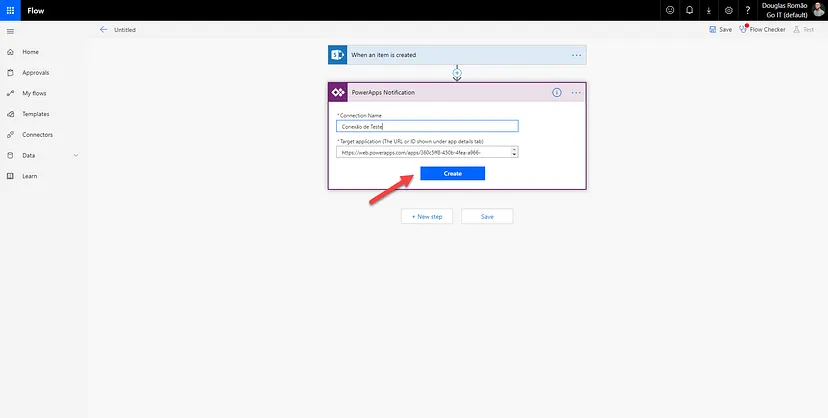
Clique em Create:

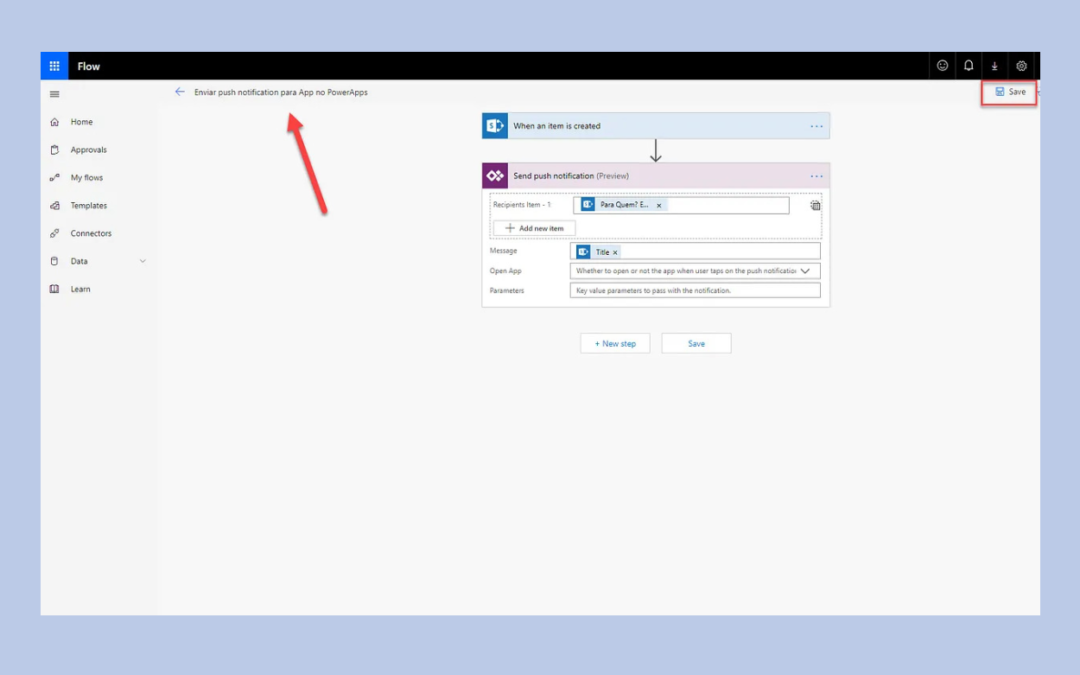
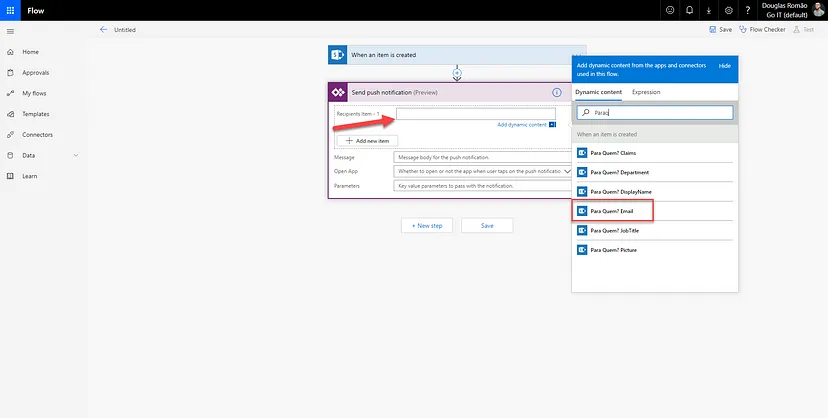
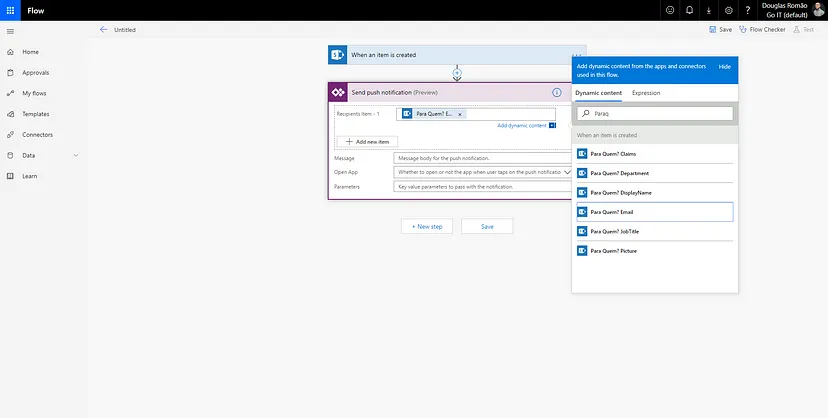
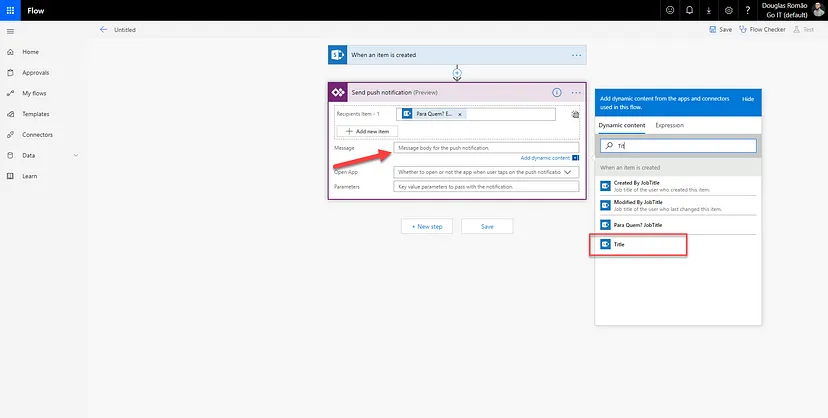
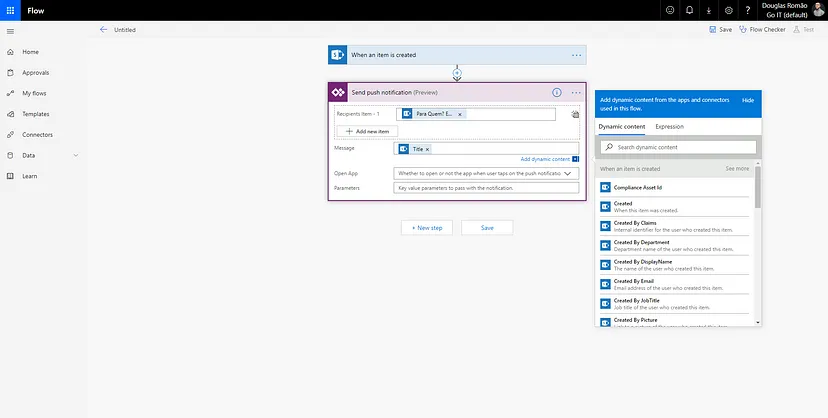
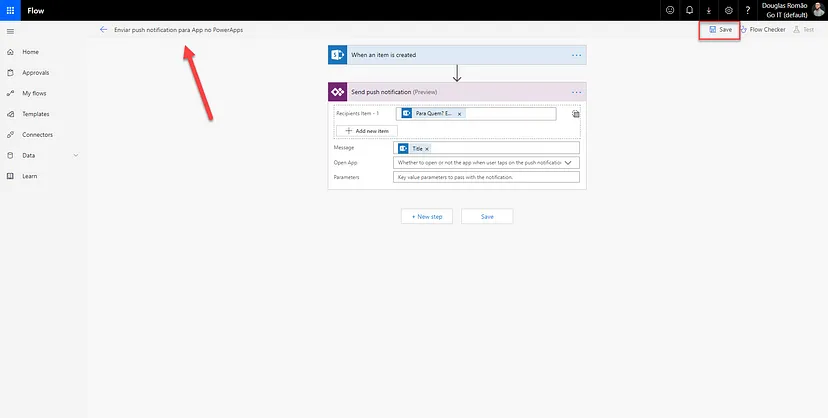
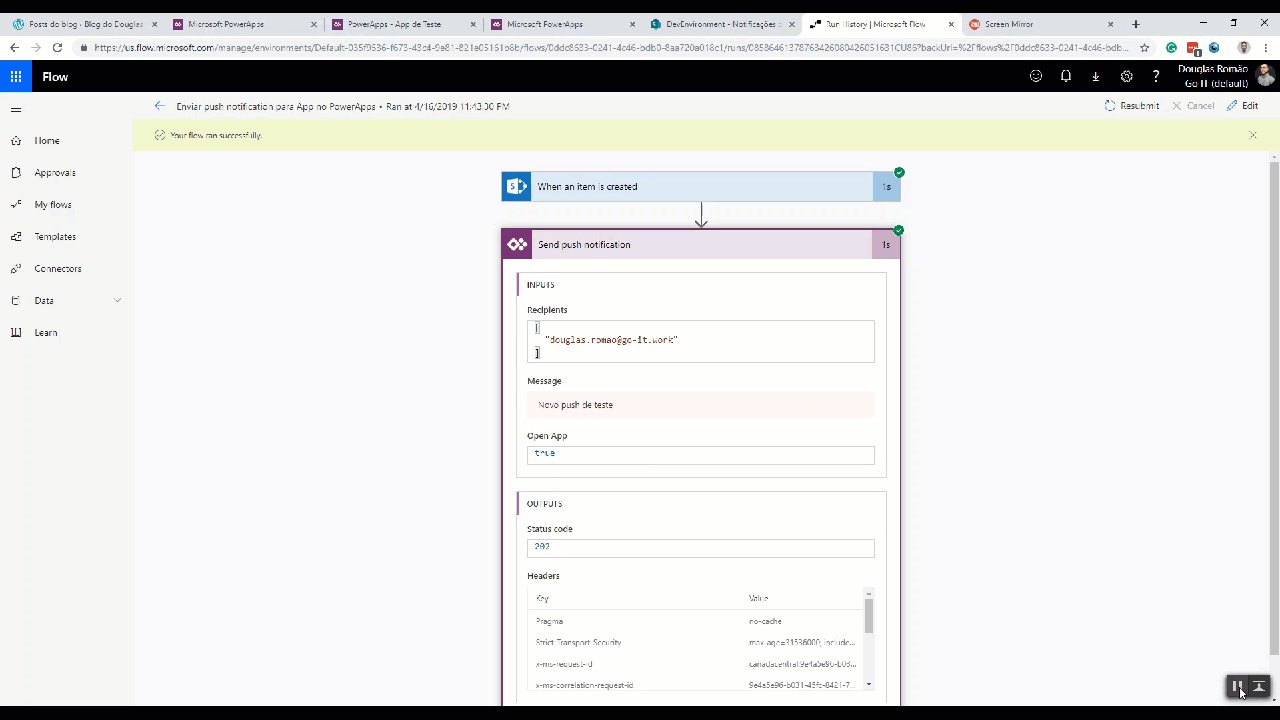
Agora você precisará configurar o envio da notificação:




- Open App — parametrização para dizermos se a mensagem será exibida somente se o aplicativo estiver aberto ou se será exibida também se a app estiver fechada no celular do usuário (o padrão é mostrar em ambos)
- Parameters — algum parâmetro que queiramos enviar, no nosso exemplo não utlizaremos isso;
Pronto, salve seu fluxo:

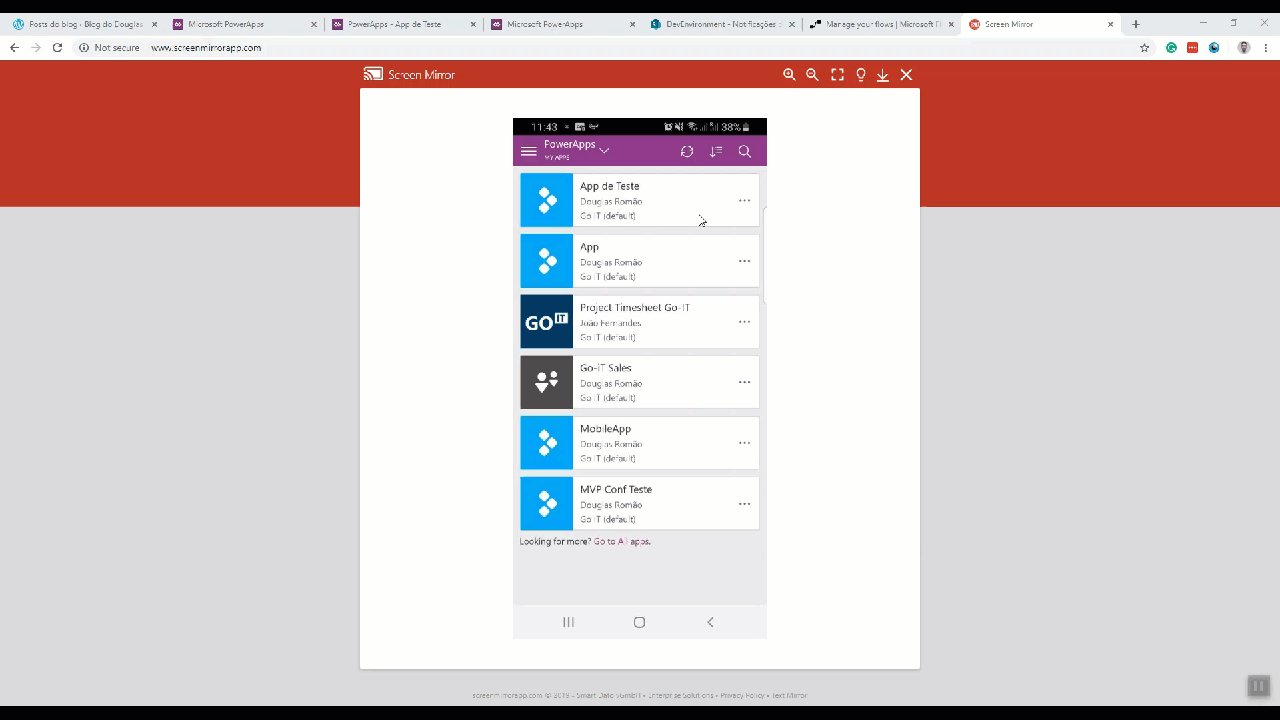
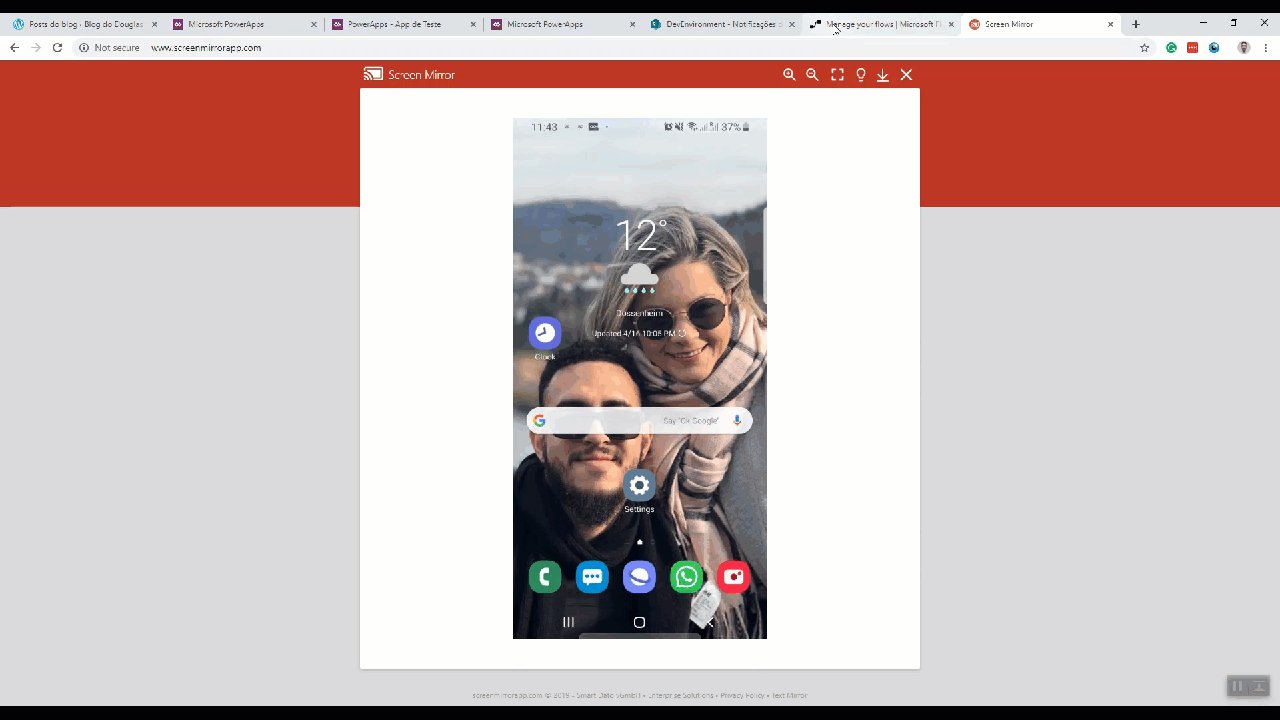
Estamos com tudo pronto! agora abra o aplicativo do PowerApps no seu celular, e faça login com a conta que configurou seu aplicativo, gravei um GIF rápido mostrando como testamos a aplicação (estou fazendo mirror do meu celular para demonstrar):

Pronto! Espero que tenham gostado, em breve teremos video sobre esse assunto e contem nos comentários sobre as experiências de vocês no uso desse recurso.
Até a próxima!