Olá pessoal!
Quando utilizamos o Dataverse em qualquer projeto, seja ele utilizando algum produto do Microsoft Dynamics 365 ou um aplicativo Model-driven do Power Apps, temos uma tabela chamada Usuários, que é sincronizado ao Azure Active Directory (ou Microsoft Entra ID como é chamado agora)
Essa tabela, apesar de ser sincronizada ao Microsoft Entra ID, possui um campo específico de foto, que não é integrado e portanto, por padrão para todos usuários vem vazia.
Com isso, os usuários acabam ficando com as iniciais como foto quando utilizados em campos de lookup (em alguns casos o campo consegue identificar a foto vinda do Microsoft 365 automaticamente) ou principalmente quando usamos em um contexto onde a tabela de usuários é utilizada para gerar recursos , como por exemplo quando utilizamos o Universal Resource Scheduling (https://learn.microsoft.com/pt-br/dynamics365/common-scheduler/schedule-anything-with-universal-resource-scheduling?wt.mc_id=DX-MVP-50028505002850).
Na maioria dos casos, ficará assim:

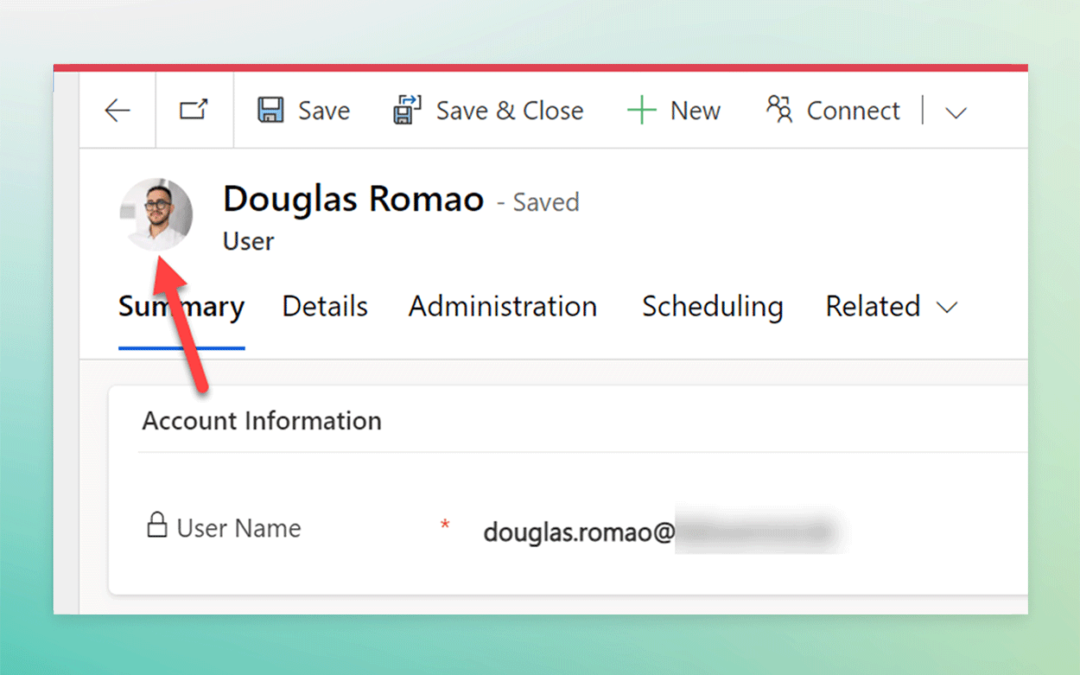
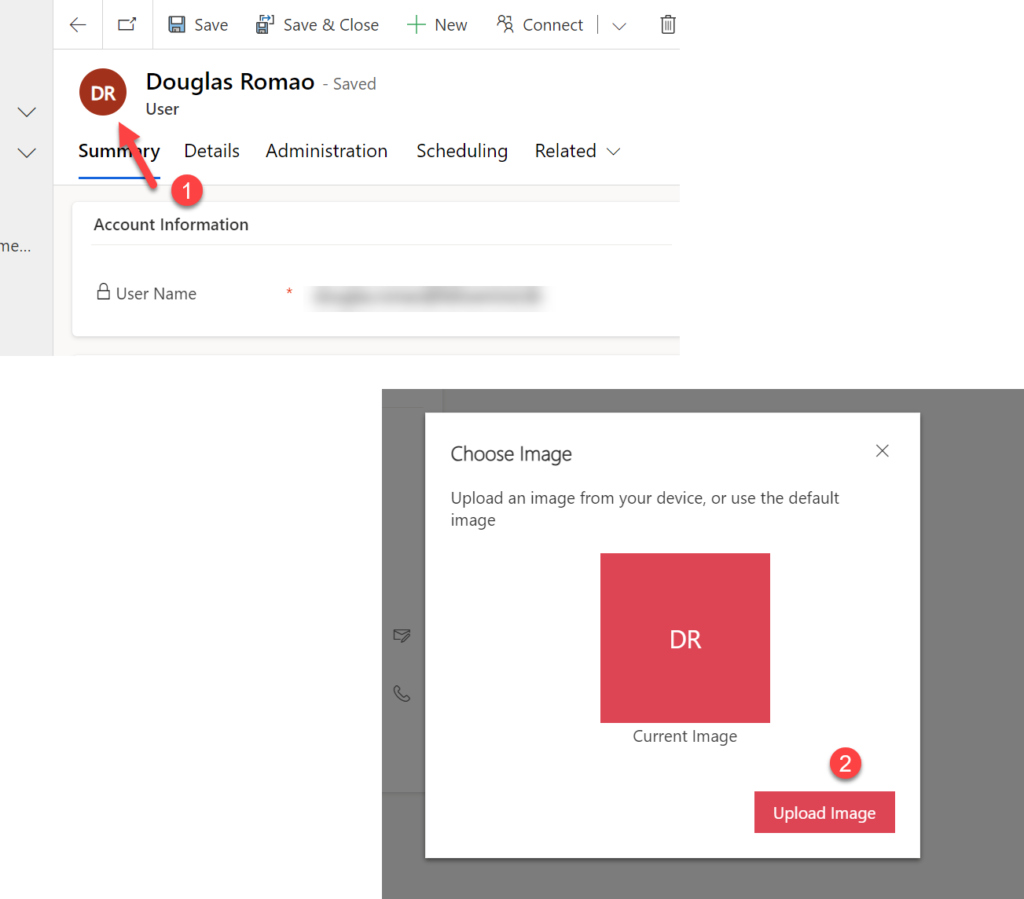
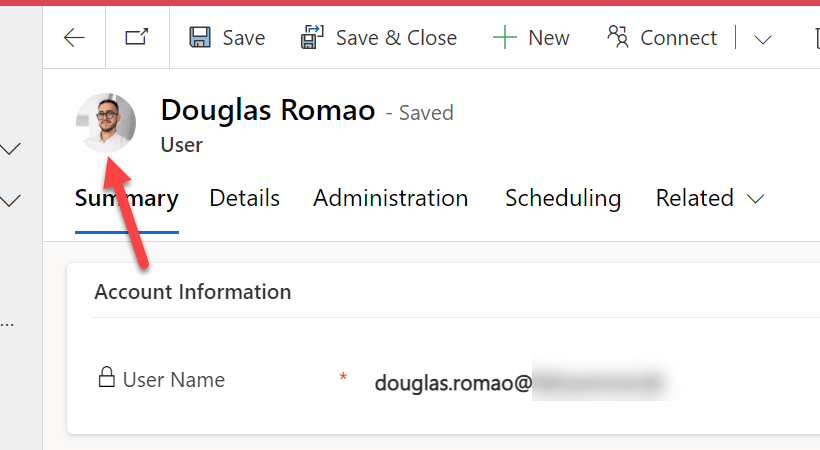
Manualmente, podemos atualizar essa foto clicando no ícone do usuário e fazendo o upload da foto:

Como então podemos automatizar esse processo e garantir que os usuários tenham as fotos sincronizadas com suas fotos do Microsoft 365?
Solução
Com o Power Automate é possível atualizarmos essa foto, salvando o Base64 da imagem diretamente nesse campo, que é um campo de imagem escondido ao usuário final, porém disponível no contexto do nosso fluxo. 👌😉
Vamos lá então, nesse exemplo vou criar um fluxo manual que irá rodar apenas uma vez, mas você pode utilizar o mesmo conceito para criar um fluxo automatico que sincronize a foto de tempos em tempos ou de acordo com a necessidade.
Estou também recebendo como parâmetro o e-mail do usuário, para não executar para todos usuários na tabela (sendo que em alguns casos temos todos usuários do Entra ID, que podem ser alguns milhares
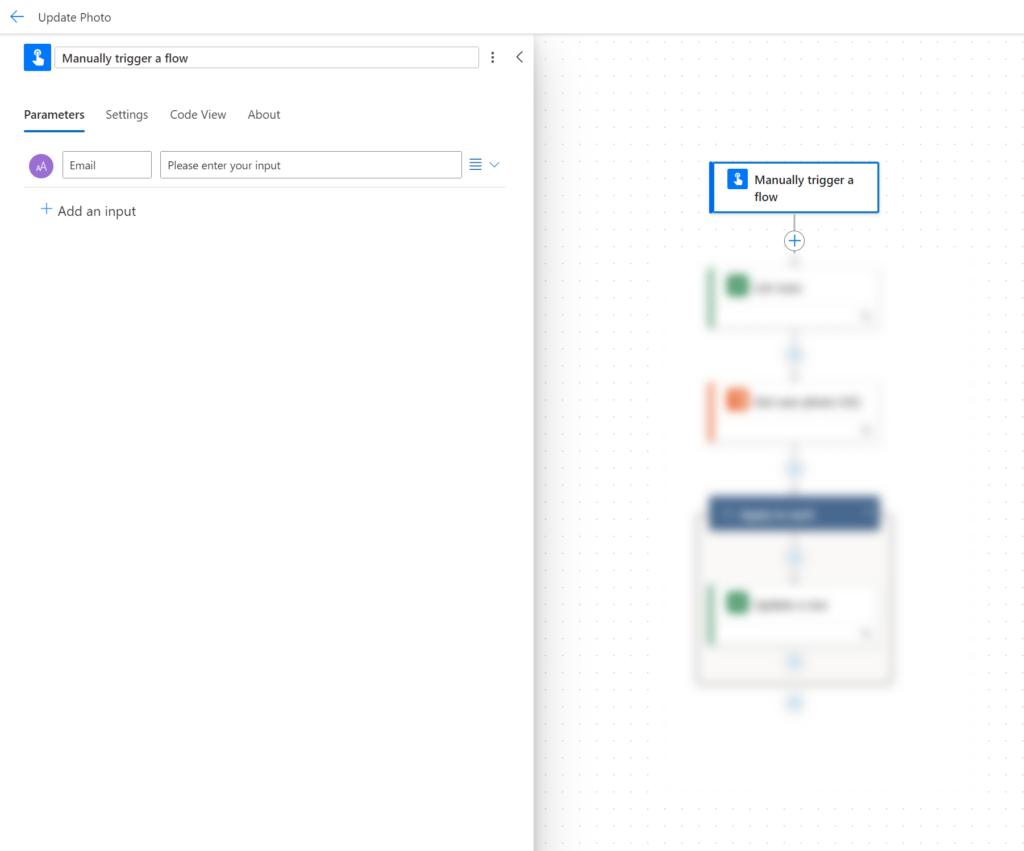
Vamos criar um fluxo de gatilho manual então, recebendo o e-mail do usuário que gostaríamos de atualizar:

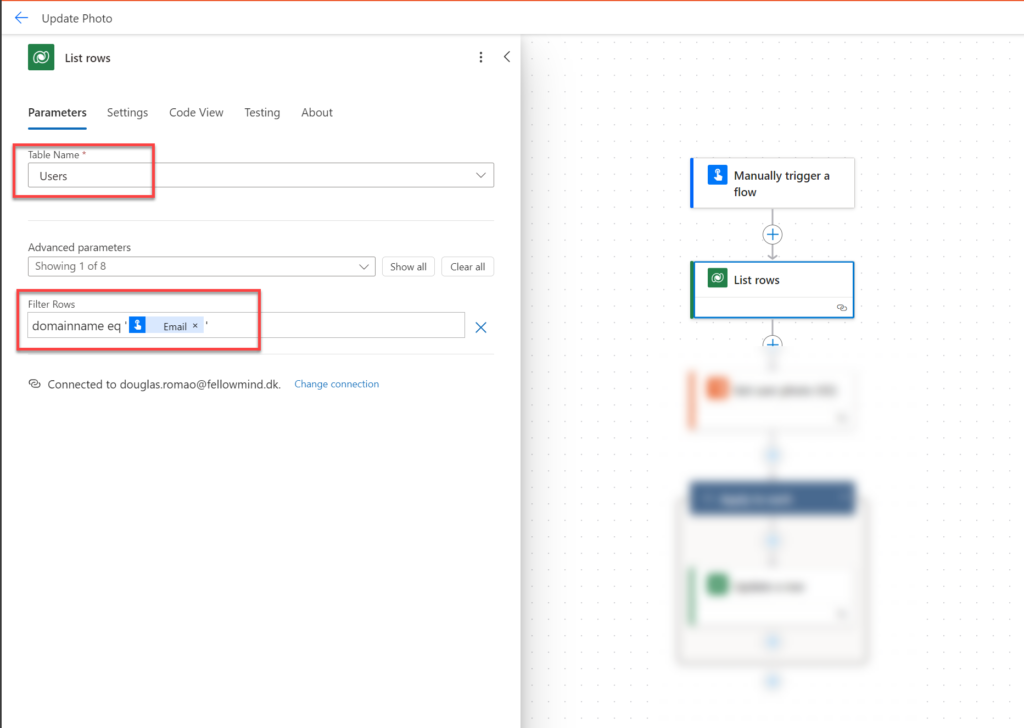
Agora vamos buscar esse usuário na tabela de Usuários pelo e-mail, podemos fazer isso de diversas formas, mas como esse é um fluxo de demonstração, vou utilizar a ação List Rows do Microsoft Dataverse.
Vamos selecionar a tabela de Usuários, e utilizar o Filter de OData para filtrar o usuário pelo e-mail, utilizando o campo domainname, você pode utilizar o internalemailaddress ou outro campo que encaixe para você:

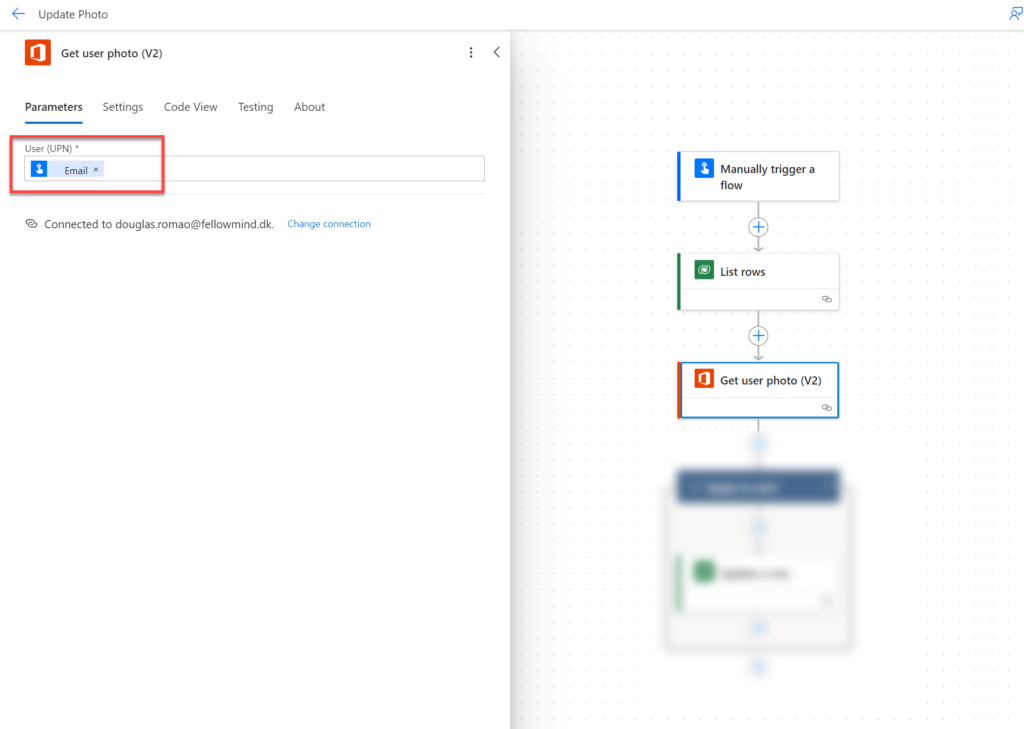
Agora para pegarmos a foto do usuário do Microsoft 365, vamos utilizar a ação Get user photo (v2) conector do Microsoft 365.
Para buscarmos a foto, vamos precisar passar o e-mail no parâmetro User (UPN), nesse caso estou passando o mesmo e-mail do parâmetro inicial.

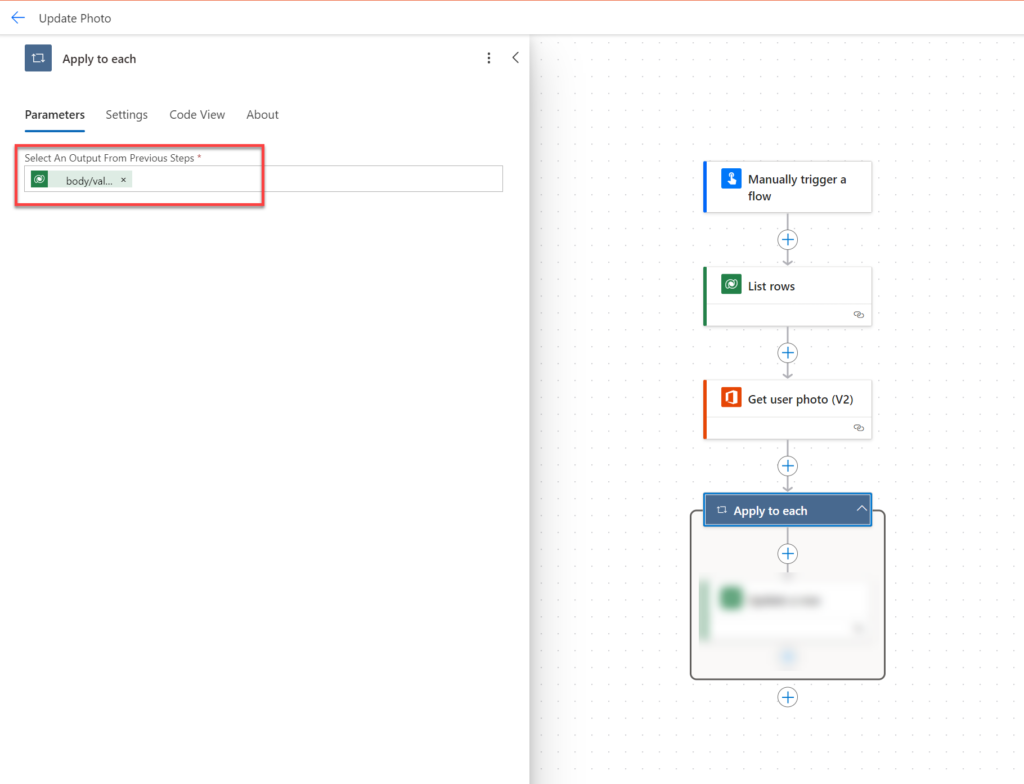
Agora para cada item encontrado no nosso List Rows (no caso será apenas um registro), vamos atualizar o item da tabela de Usuários com o campo da foto encontrada no conector do Microsoft 365.
O Apply to each está conectado ao value do List Rows:

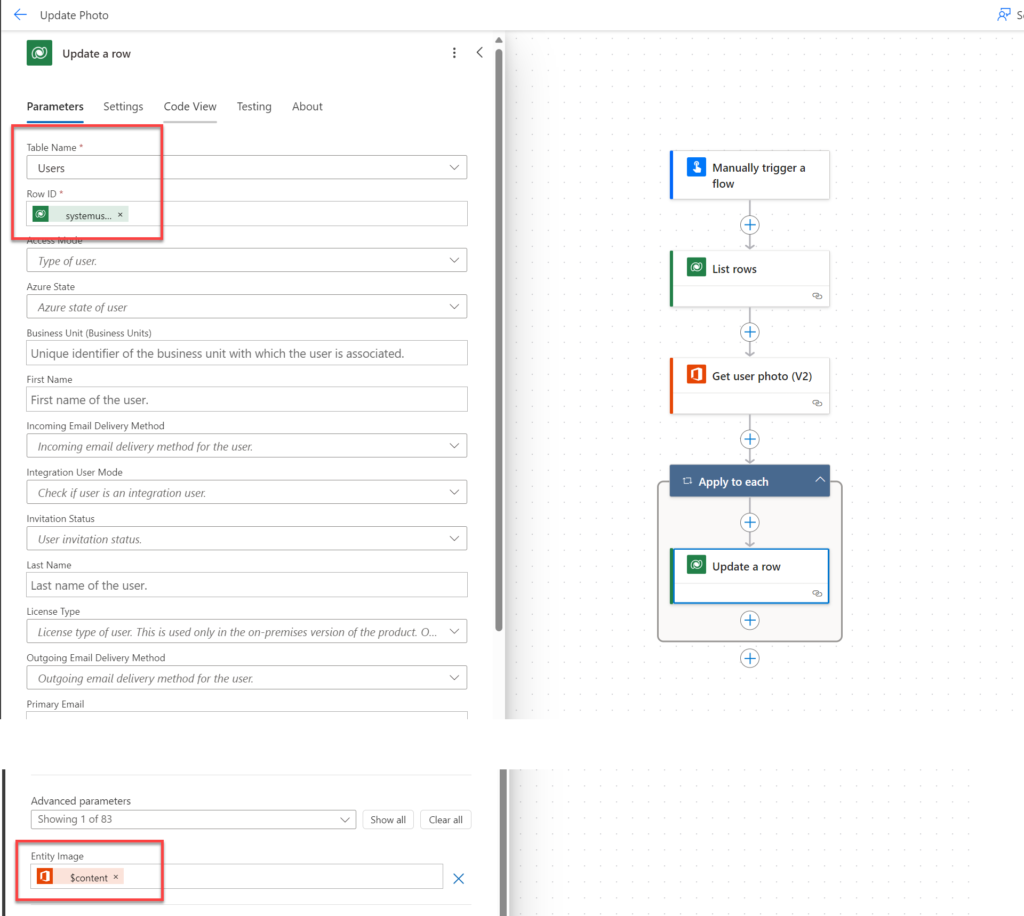
Coloquei uma ação Update Row do conector Microsoft Dataverse, que servirá para atualizar o campo de imagem do usuário.
Vamos colocar a tabela Users, e o Row ID vindo do item listado no Apply to each, assim sabemos que estamos atualizando o registro correto.
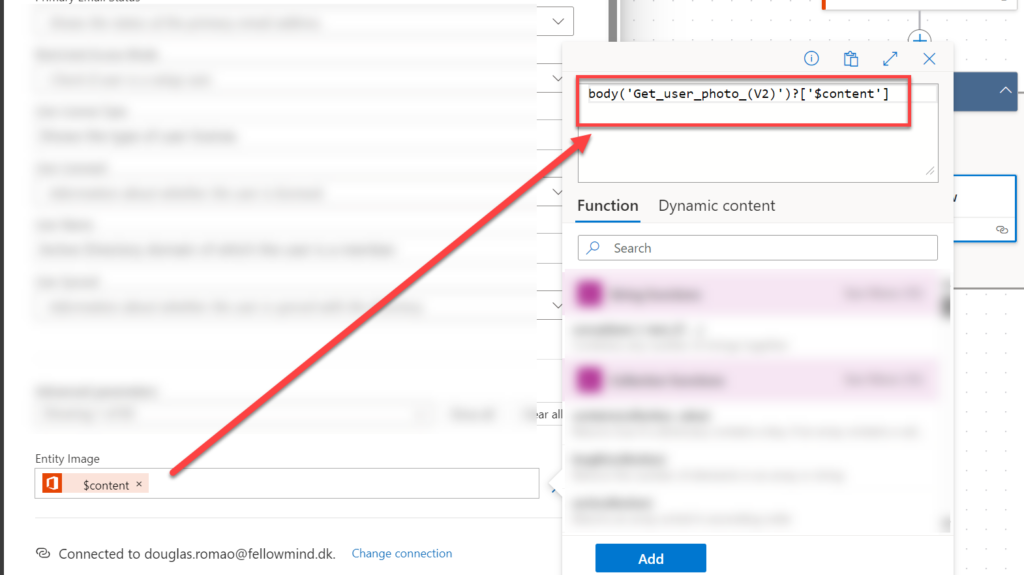
O campo a ser atualizado se chama Entity Image e existe um truque para atualizarmos esse campo. 🪄🧙♂️
Não podemos simplesmente colocar o retorno do conector do Microsoft 365 no campo Entity Image, por que o retorno dessa ação é um objeto que tem o tipo da imagem e o Base64 da imagem.

O truque é utilizar somente o base64 da imagem, para isso você pode utilizar uma fórmula:

body('Get_user_photo_(V2)')?['$content']
Get_user_photo_(V2): Nome da ação do seu conector do Microsoft 365
?['$content']: Fórmula responsável por pegar o conteúdo base64 da imagem
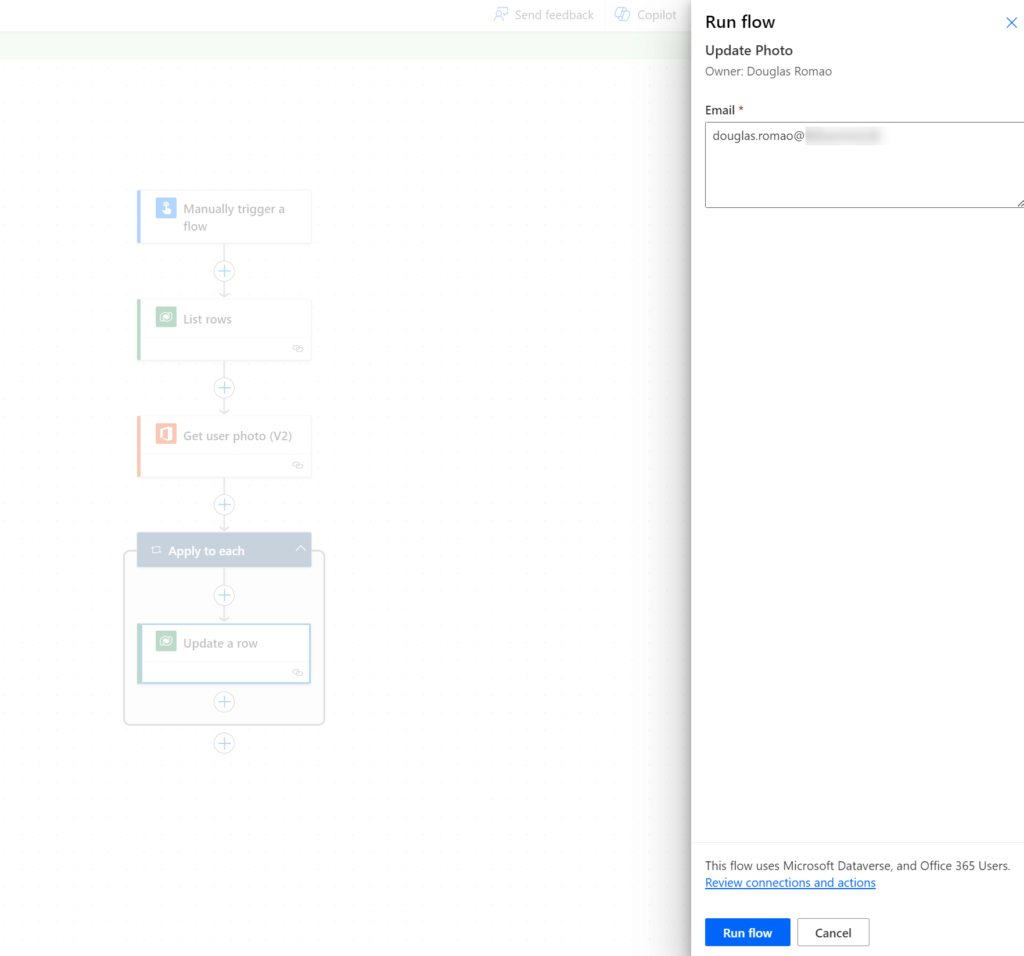
Pronto! ✅ Agora se executar esse fluxo, e preencher a execução com o e-mail, a foto do usuário será atualizada:


Espero que essa dica seja útil para você, me diz ai nos comentários o que achou 😊❤️
Você pode fazer o download do fluxo de exemplo direto do meu Github:
GITHUB DOUGLAS ROMÃO: Update_PowerPlat_Users_photo_with_M365_photo.zip
Obrigado e até a próxima!