Olá pessoal!
Hoje quero trazer para vocês uma dica rápida sobre como podemos utilizar a Google Chart API para gerar QR Codes gratuitamente para nós e utilizarmos esse QR Code em nossos aplicativos do PowerApps.
O cenário é basicamente termos um formulário, que ao preenchermos determinada informação, irá ser gerado um QR Code através da API do Google Chart e esse QR Code será mostrado em um controle de imagem na tela.
A partir desse exemplo, podemos criar outras ramificações e usar por exemplo o Microsoft Flow para gerar o arquivo físico desse QR Code para ser salvo em algum banco de dados ou biblioteca de imagens e por ai vai. Nesse exemplo faremos de uma forma simplificada para mostrar o conceito.
Vamos lá!
Google Chart API
O Google Chart API nada mais é que um enpoint (uma URL) em que você pode passar alguns parâmetros e ela retornará um QR Code gerado, que você usar para requisitar os bytes para fazer o upload dele em algum local ou simples utilizar a sua url como destino final para a imagem.
Para fazer o uso, você basicamente precisa requisitar a seguinte URL:
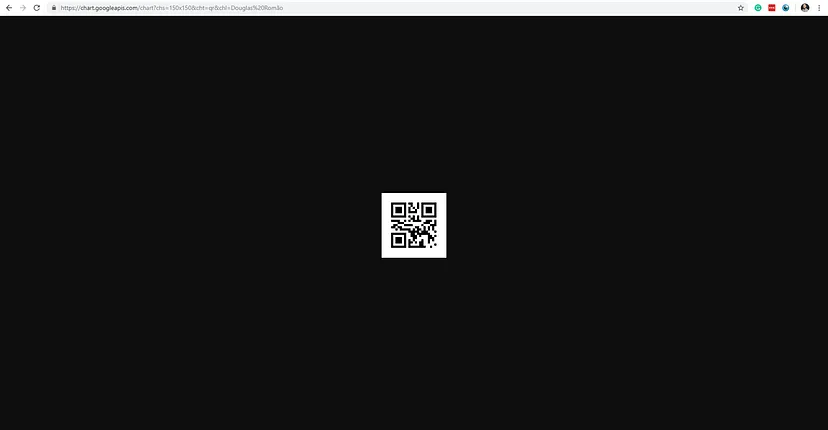
https://chart.googleapis.com/chart?chs=150x150&cht=qr&chl=Douglas Romão
O parâmetro chs é o que você irá utilizar para determinar o tamanho do seu QR Code e o parâmetro chl é o que você irá utilizar para determinar qual o valor que seu QR Code irá ter.
Nesse meu exemplo acima, o QR code a ser gerado ficaria mais ou menos assim:

Simples, não!?
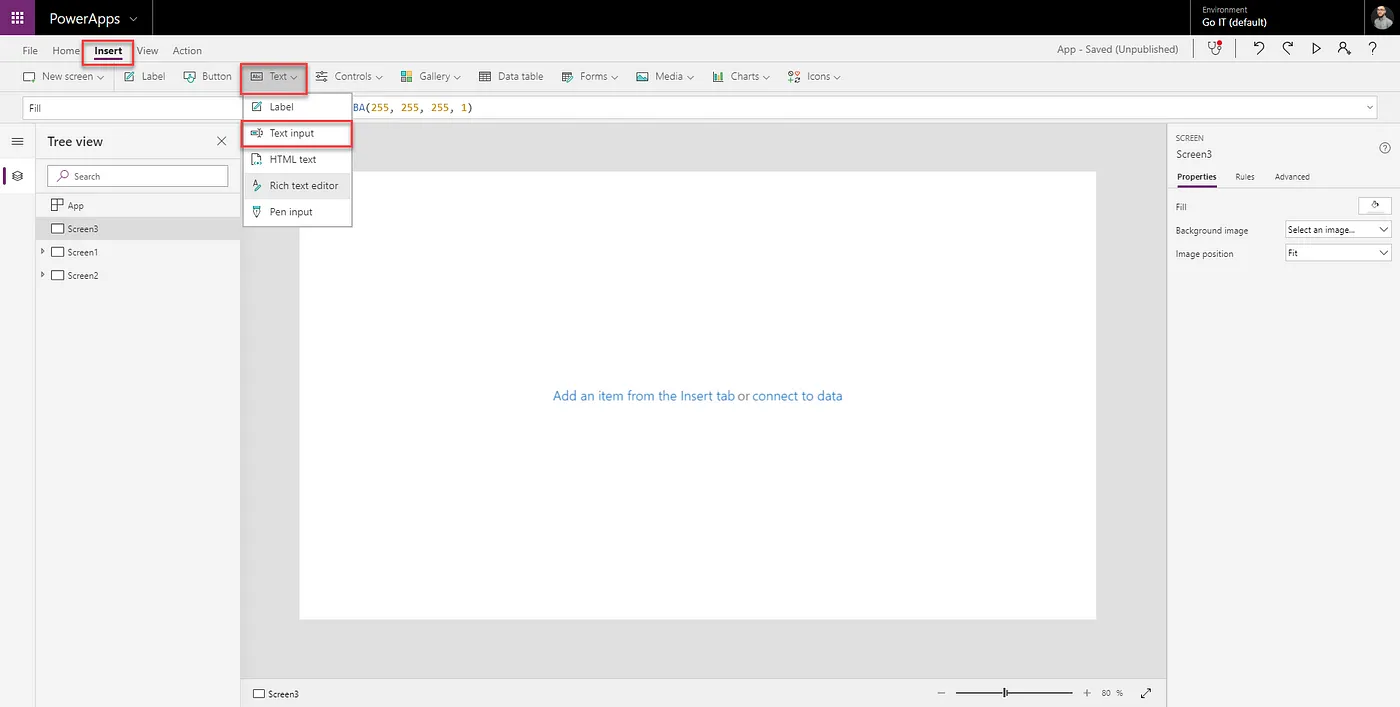
Vamos agora então aplicar esse código em nosso app no PowerApps. Abra o PowerApps studio e, em seu app, vamos adicionar um Text box.
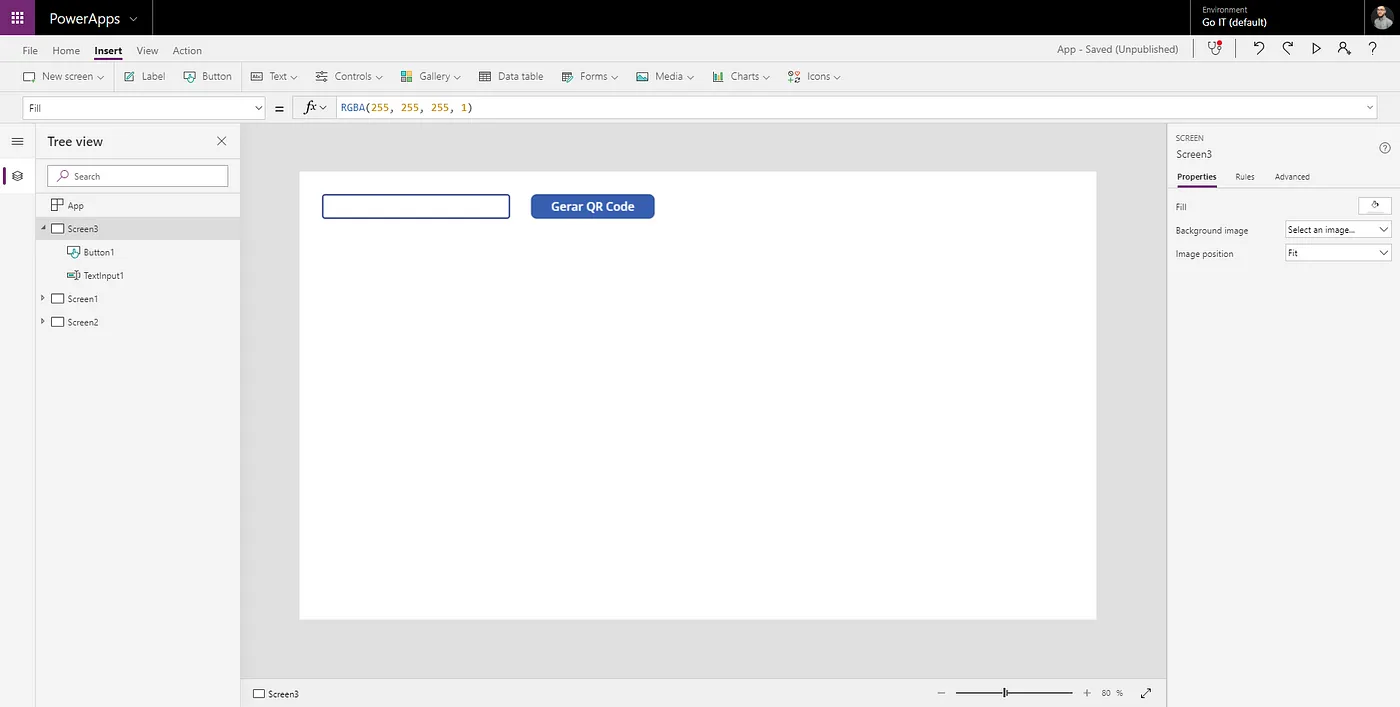
No menu superior, procure por Insert (Inserir) > Text, e adicione um campo de texto:

Vamos usar esse campo de texto para gerar o valor do nosso QR Code.
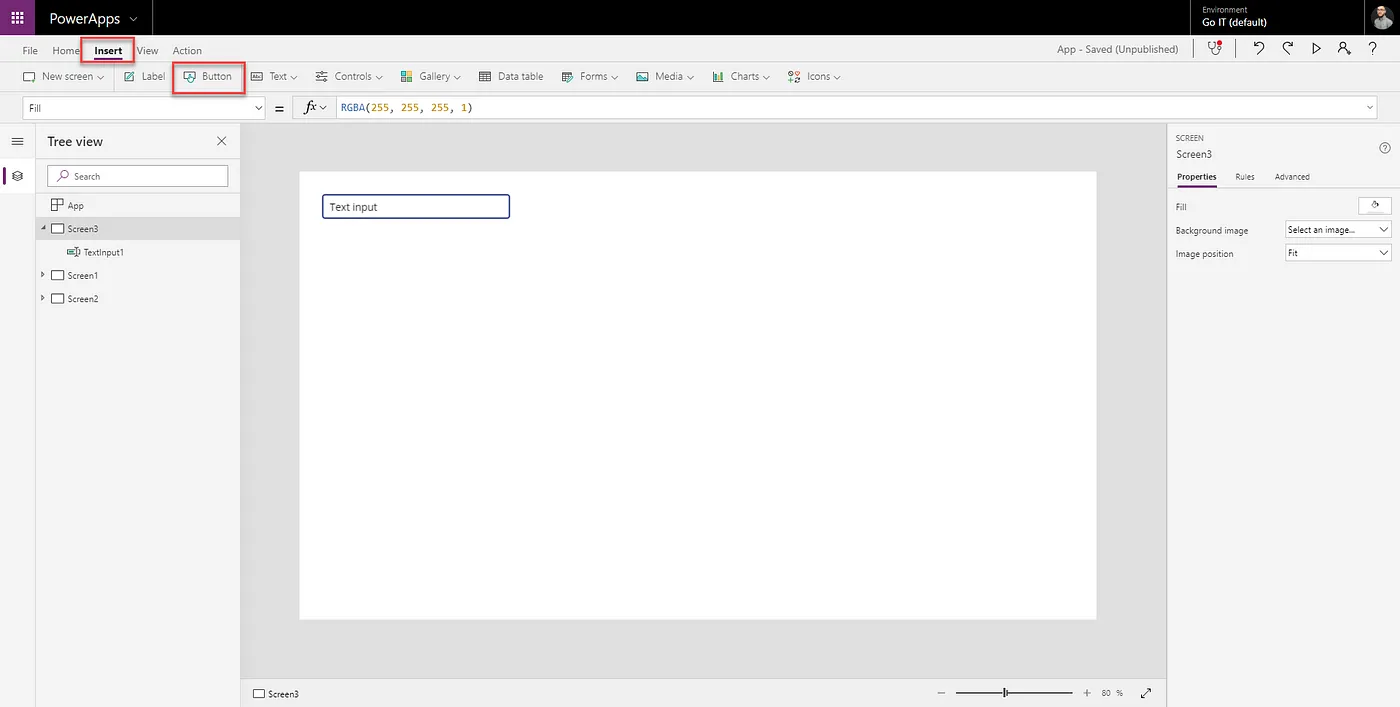
Agora, vamos adicionar um Botão:


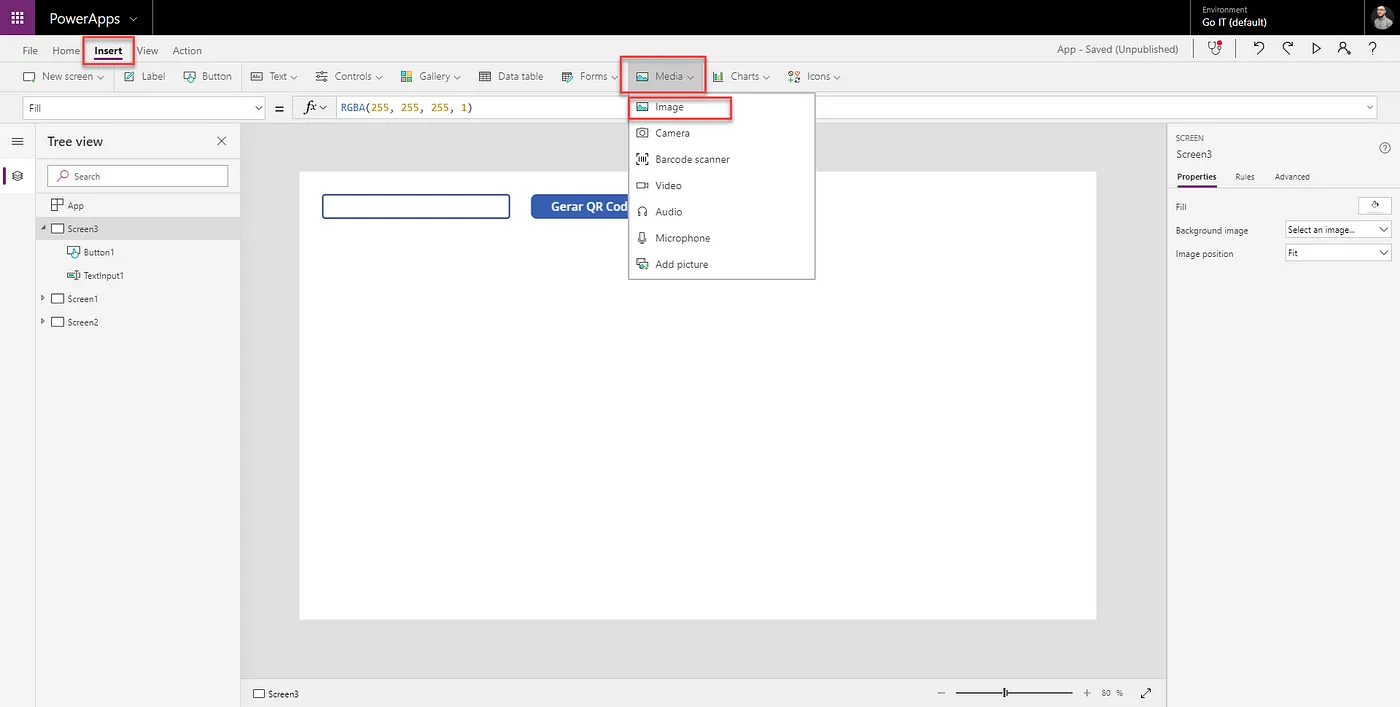
Agora, vamos adicionar um controle de Imagem, ela servirá para vermos o resultado final do QR Code gerado:

Pronto, agora basta utilizarmos o botão de Gerar QR Code para montar a URL do Google Chart API recuperando o valor do label.
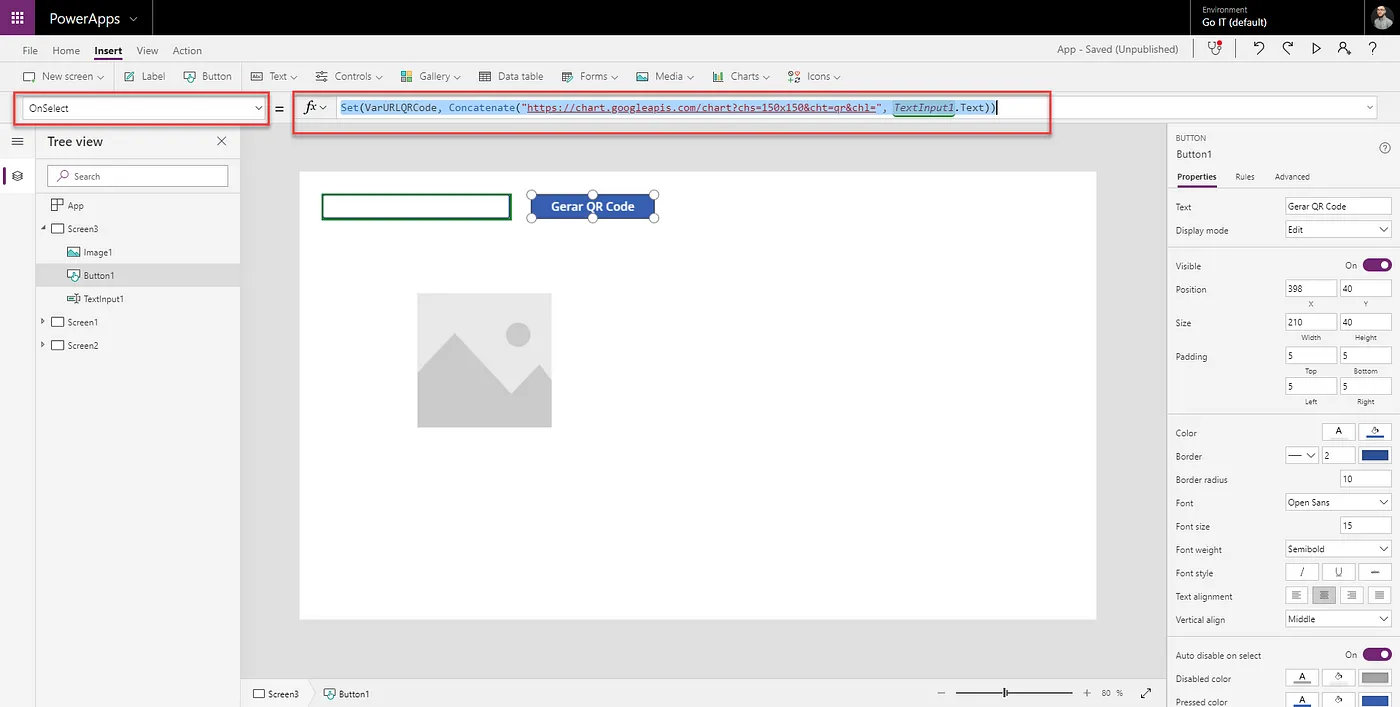
Selecione o botão, vá na propriedade OnSelect, e na barra de fórmulas, digite a seguinte fórmula:
Set(VarURLQRCode, Concatenate("https://chart.googleapis.com/chart?chs=150x150&cht=qr&chl=", TextInput1.Text))

O que essa fórmula está fazendo?
Basicamente, estamos utilizando o Set para criar uma variável chamada de VarURLQRCode que irá conter a Url do Google Chart API concatenando o valor da Url que eu mencionei mais acima e alterando o parâmetro chl para utilizar o valor que for digitado no campo textbox que adicionamos na tela.
Com isso, o resultado final será que quando clicarmos no botão, alteraremos o valor dessa variável montando a Url do Google Chart API com o valor digitado no campo.
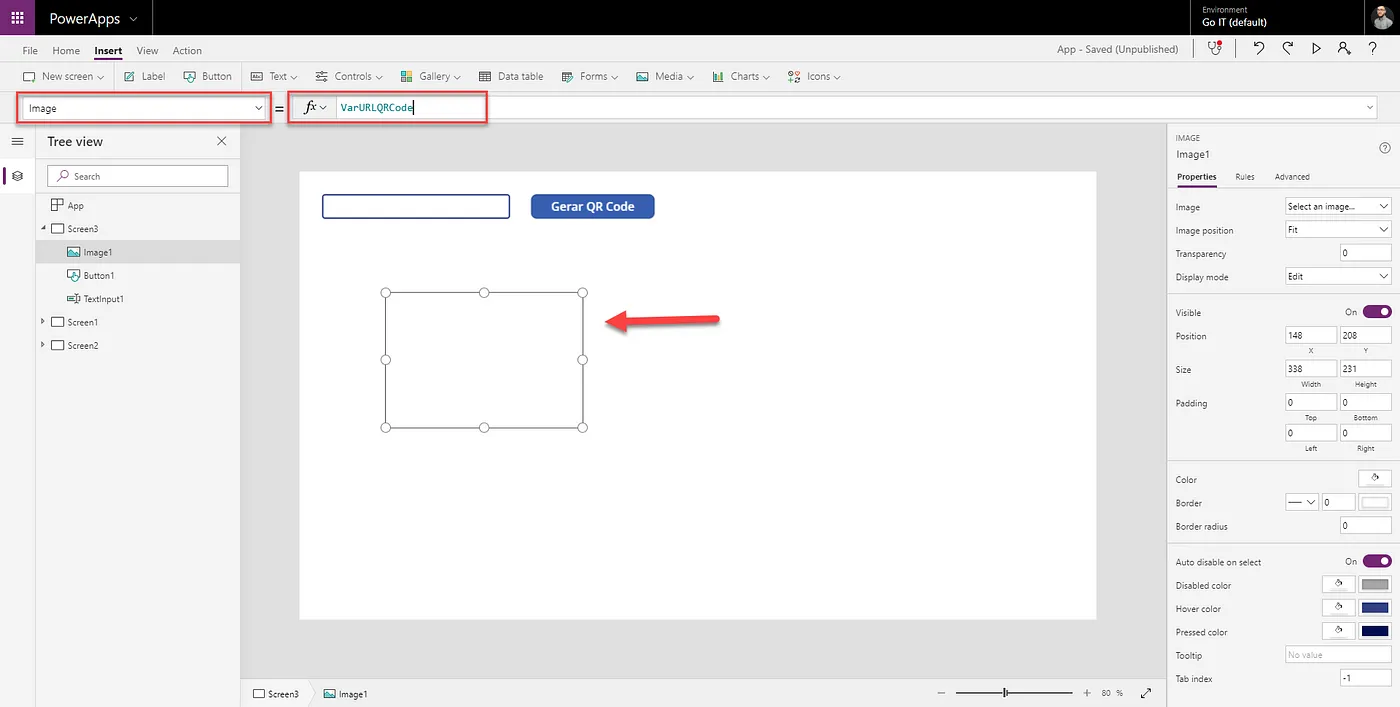
Agora só precisamos alterar a propriedade Image do controle de imagem para utilizar a Url salva na variável VarURLQRCode que acabamos de criar, selecione o controle de imagem, vá na propriedade Image, e na barra de fórmulas, digite VarURLQRCode:

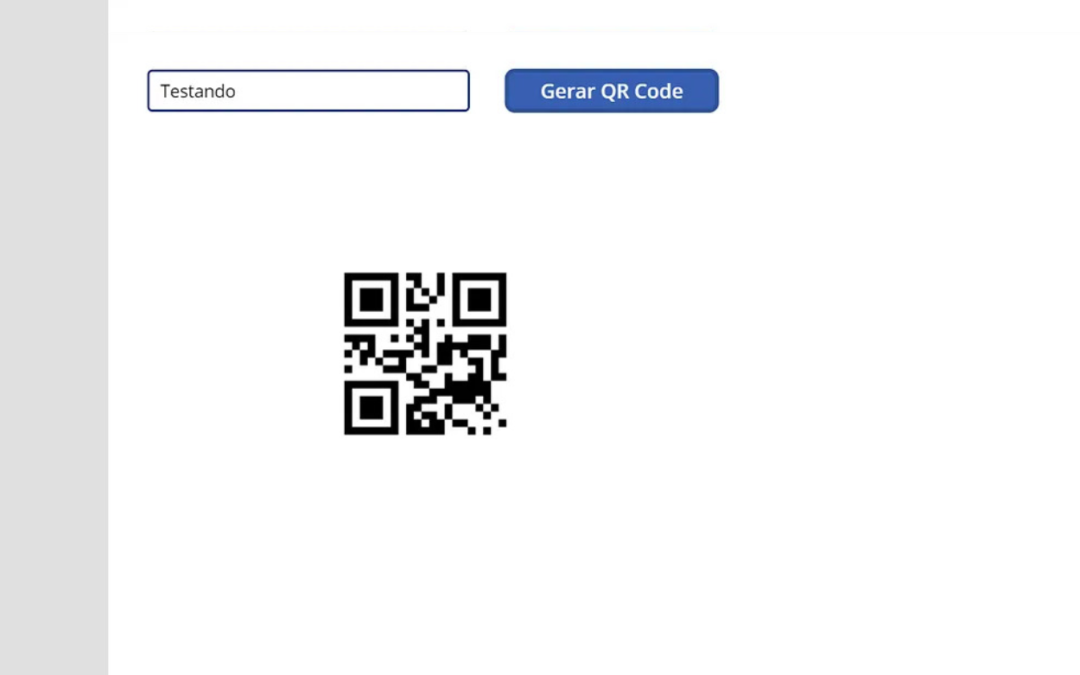
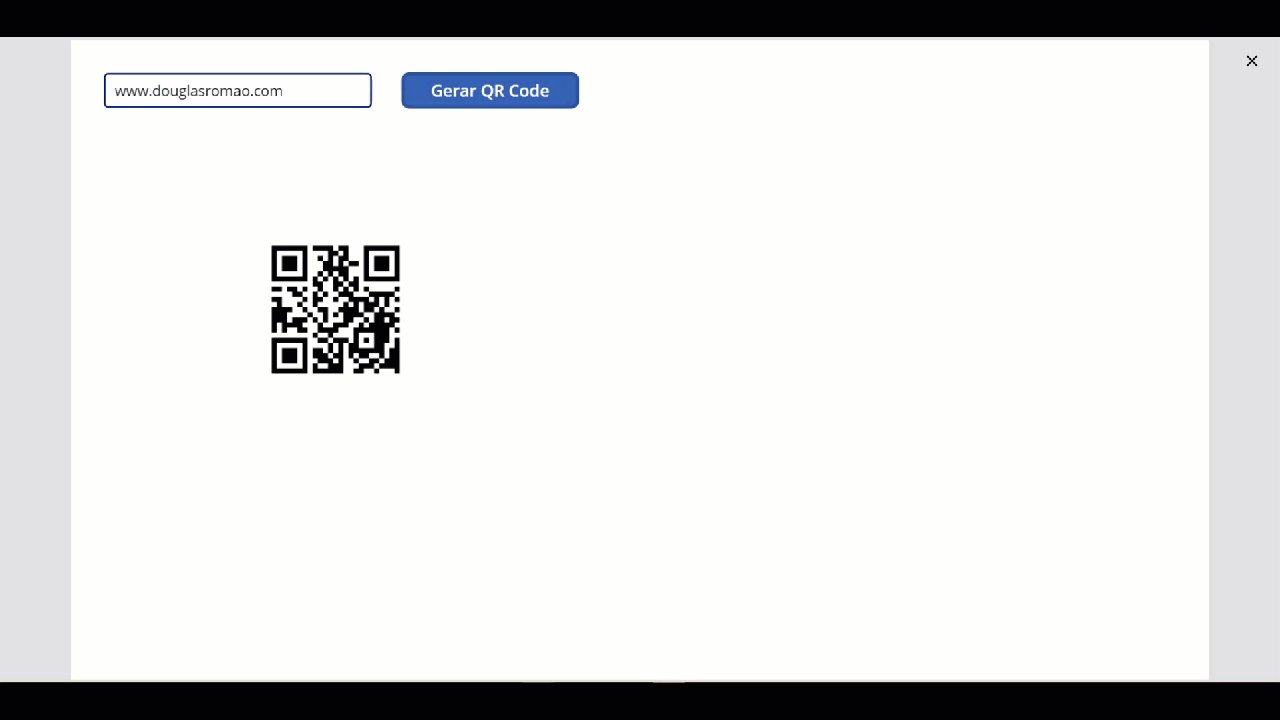
Pronto! Basta rodar sua aplicação, digitar algo no campo e clicar no botão:

Segue um GIF do teste em funcionamento aqui também:

Espero que tenham gostado, utilizem cada vez mais isso para trazer mais resultado e poder aos seus aplicativos e até a próxima!